WordPressのインストールが完了すると、早速記事を書いていきたい!という方もいると思いますが、まずはしっかりと初期設定を行いましょう。
なぜかと言うと、後から設定を変更しようとしても運営してしばらく経ってからだと「最初からやっておけば良かった…」となるような大変な作業になってしまったり、記事のURLが変わることになったりと良いことはありません。
とは言っても、WordPressは設定できる項目がたくさんあって「正直何からやれば良いのかわからない」という方、ご安心ください。
今回、必要な設定を重要度に分けて厳選しました。早く始めたい方もまずは絶対やった方が良い設定はやっておきましょう!
| 絶対やった方が良い設定4つ | 前述の通りで、運営してしばらく経ってから行おうと思っても大変な作業になってしまう設定です。記事のURLが変わることになってしまったり、サイトに重大な影響がある項目です。ぜひこちらは事前に設定を行いましょう! |
|---|---|
| 早めにやっておきたい設定6つ | 必須ではないですが早めにやっておくに越したことはない設定です。上記の絶対項目ほどではないにせよ、やはり後から変更するのは労力を要したり、サイトの表示に影響があるものがあります。 |
| できればやっておきたい設定5つ | こちらも必須ではないですが、本格的に運用して行くのであればやっておきたい設定になります。後々でも問題はありませんが、余力があるならぜひやっておきましょう。 |
この記事がオススメな方
- これからWordPressを始めるか迷ってる方
- 開設したけど始めに何をすればいいかわからない方
- 効率良くWordPressをスタートしたい人
まだWordPressを開設していない方
当ブログでは初心者がブログ運営を始めるならロリポップ! ![]() のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
WordPressの始め方の詳しい記事を書いています。こちらもぜひご覧ください。
目次
初期設定を行う理由
冒頭にも書いていますが、後で設定を変更しようとするとかなり大変な作業になってしまったり、それだけならまだしも、せっかく築き上げたSEOの評価やアフィリエイトの売上が下がってしまったりする可能性があります。
また、WordPressは利用者世界No.1というだけあって、その分、悪意ある攻撃にさらされやすい一面もあります。自身のサイトを悪意ある攻撃から守るためにも、初期段階で対策してくことが重要です。
改めてに以下に初期設定を行う理由をまとめます。
WordPressの初期設定を行う理由
- 後で設定を変更する際にとても苦労する
- SEOやアフィリエイトなどの売上に大きなダメージを負う可能性がある
- セキュリティを強化した上でサイトを運営できる

私はパーマリンクとカテゴリーの設定を「後で設定すればいいや!」と大して考えずスタートしたせいで結局変更したくなり、無駄な作業を結構しました…。
絶対やっておきたい設定4つ
これから記載する内容はタイトルの通り、絶対やっておきたい設定になります。記事を書きたい気持ちを抑えて、まずはこれらの設定は済ませましょう。
絶対やっておきたい設定4つ
①WordPressアドレス・サイトアドレスの確認・設定
始めにWordPressアドレス・サイトアドレスを確認し、必要があれば設定していきましょう。

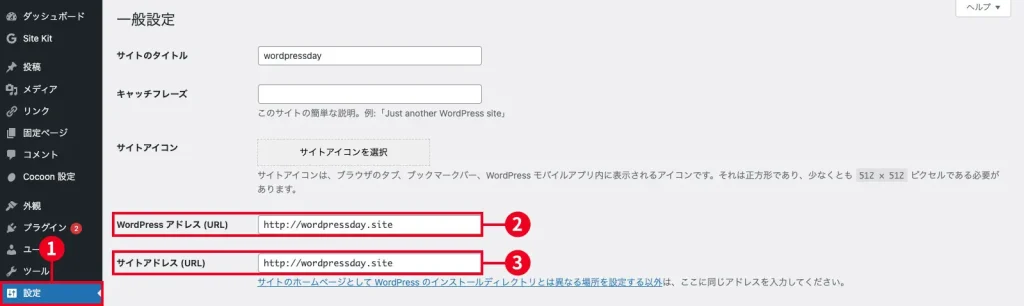
- ①「設定」をクリックします
②と③のどちらもまずは以下の2点を確認してください。
- 取得した独自ドメインになっているか
- 末尾に「/wp」などのスラッシュ以降のURLがないか
WordPressアドレス・サイトアドレスとは?
- WordPressアドレス:一般ユーザーは見れない管理画面のアドレスのことです
- サイトアドレス:一般ユーザー向けに公開するアドレスです
取得した独自ドメインになっているか
WordPress アドレスとサイトアドレスが取得した独自ドメインになっているか確認します。以下の例は独自ドメインになっているのでOKです。
独自ドメインの例(OK)
http://wordpressday.site
※「http」を「https」にする設定は次の項目で行います。
以下のような場合はサーバー会社の初期ドメインになってしまっているので変更が必要です。
サーバー会社の初期ドメインの例(NG)
http://wordpressday.boo.jp
※上記はロリポップ!の初期ドメインの例です。
URLが独自ドメインになっていない場合
もし、アドレスが独自ドメインになっていない場合は、まずは契約しているサーバー会社の管理画面を確認し、独自ドメインがサーバーのルート(最上位の階層)に設定されているか確認しましょう。
ルートに設定されている場合は独自ドメインとサーバー会社の初期ドメインが同じデータを参照している状態のため、URLを独自ドメインに変更しても問題なくアクセスすることができます。
ただ、WordPressアドレスの変更は下記の通り注意が必要です。初心者の方は心配なら、このタイミングであれば独自ドメインのアドレスでインストールし直した方が安全です。

インストールし直す場合は、サーバー各社のWordPress簡単インストール機能を使えば便利で早いですよ。
WordPress アドレスの変更は要注意
WordPress アドレスは簡単に変更できてしまいますが要注意です。間違ったアドレスを設定してしまうと管理画面にアクセスできなくなってしまいます。
万が一、間違ったアドレスを設定してしまった場合、復旧はできますがphpファイルの変更が必要になり、一気に難易度が上がりますのでよくよく注意して作業しましょう。
末尾に「/wp」などのスラッシュ以降のアドレスがないか
もしアドレス末尾に「/wp」などのスラッシュ以降のアドレスが入ってしまった場合は、こちらもインストールし直した方が安全です。
②SSL設定
次にSSLについて確認しましょう。
SSLとは
SSL(Secure Sockets Layer)は、インターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。個人情報やクレジットカード情報などの重要なデータを暗号化して、安全に通信を行なうことができます。
また、Googleは、2014年にSSL化対応を検索順位の決定要素にすると公表しています。
SSL設定は任意ですが、セキュリティやSEOの観点から見れば設定は必須ですのでやっておきましょう。
SSL設定は以下の2つ設定する必要があります。
- ①サーバー側のSSL設定
- ②WordPress側のSSL設定
①サーバー側のSSL設定
サーバー会社によって画面や手順が違います。「(サーバー会社名) SSL設定」と検索するとマニュアルが出てきますので、そちらを参考にSSLの設定を完了しましょう。
ロリポップ!のSSL設定方法は当サイトで解説しておりますのでこちらからご確認ください。
②WordPress側のSSL設定

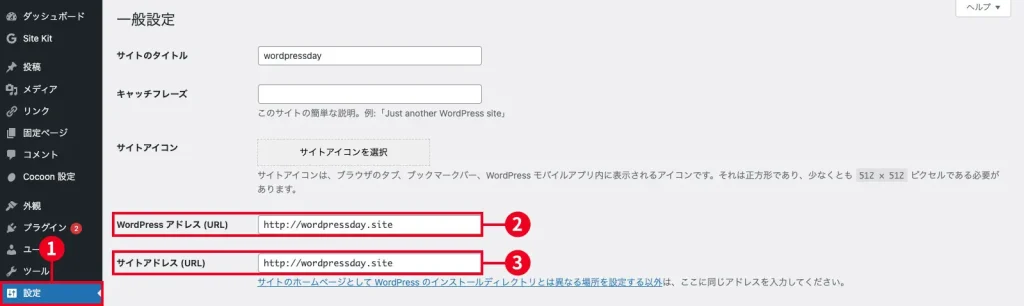
- ①「設定」をクリックします
- ②③ともに「http」を「https」に変更してページの最下部にある「変更を保存」ボタンをクリックします
ALERT
くどいですがWordPressアドレスの変更は慎重に行なった方が良いので、まずはサイトアドレスだけ変更することをおすすめします。サイトアドレスが問題なく「https」で表示できればWordPressアドレスも変更して問題ありません。
WordPressアドレスを変更するとログイン画面が表示されますが、再度ログインすれば問題ありません。
③パーマリンク
冒頭でも書いた、後で設定を変更するとなるとURLが変わってしまう重要な設定です。SNSに投稿した記事リンクや、ブックマークしてくれたユーザーがリンク切れでページが見れなくなってしまうので、初期段階で設定しておきましょう。
パーマリンクとは?
パーマリンクとは、投稿ページや固定ページのURLのことです。WordPressではデフォルトで日付や投稿名などの設定を用意してくれているので、選択することで簡単に設定が可能です。また「カスタム構造」を選択し、自分で設定することも可能です。

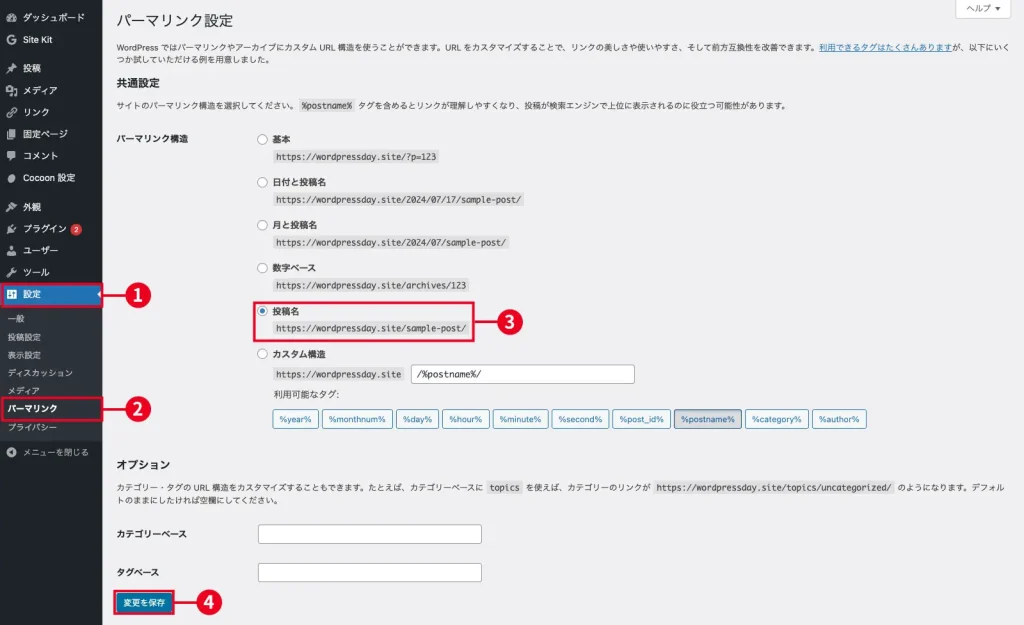
- ①「設定」にマウスオーバーするかクリックします
- ②「パーマリンク」をクリックします
- ③「投稿名」のラジオボタンをクリックしてチェックします
- ④「変更を保存」をクリックします
おすすめのパーマリンク設定
パーマリンクは「投稿名」がおすすめです。この設定だと記事や固定ページのタイトルがパーマリンクに自動で設定されます。任意でパーマリンクを設定することもできます。
日本語のタイトルだと日本語のパーマリンクになってしまい、URLをコピーすると長い特殊文字に変換されてしまい良くないです。
パーマリンクはその記事の内容がわかる短い英単語で設定しましょう。
良い例
https://wordpressday.site/wordpress-start/
複数の単語はハイフンでつなぐと良いです。
良くない例
https://wordpressday.site/wordpressの始め方を詳しく解説/
パーマリンクに日本語が含まれてしまい、コピーすると下の例のように長い特殊文字のリンクになってしまいます。SNSにリンクを貼る際などにとても見栄えが悪いですね。
良くない例をコピペした例
https://wordpressday.site/wordpress%E3%81%AE%E5%A7%8B%E3%82%81%E6%96%B9%E3%82%92%E8%A9%B3%E3%81%97%E3%81%8F%E8%A7%A3%E8%AA%AC
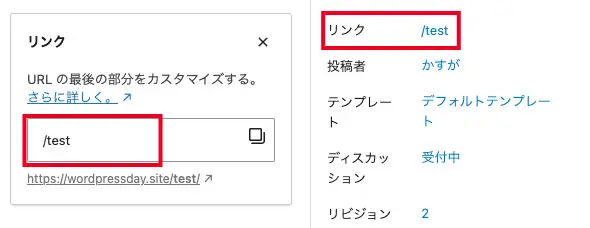
各記事のリンクは記事編集画面で設定することができます。右側にあるメニューのリンクの横の青い字をクリックするとポップアップが表示され、その中にリンクを入力できます。


上の方で書きましたが、私は「記事ごとにパーマリンク設定するの面倒だな」という理由から、「%post_id%」を設定しました。結局後に「投稿名」に変更したくなり大変苦労しました…。
④テーマの設定
WordPressには、サイトのデザインを切り替えることができるテーマという機能があります。テーマによってユーザーに与える印象やユーザーの利便性(ユーザビリティ)にも影響するのでとても大事な要素です。設定していきましょう。
テーマとは?
WordPressのテーマとは、サイトのデザインや使用できる機能を切り替える機能です。テーマごとに特化したデザインや機能があり、テーマを変えるのはサイトのフルリニューアルと同じレベルです。
変更前のテーマの機能が、変更後のテーマにないため使えなかったり、レイアウトが崩れたりする可能性があるので、初期に設定しておくのが良いです。
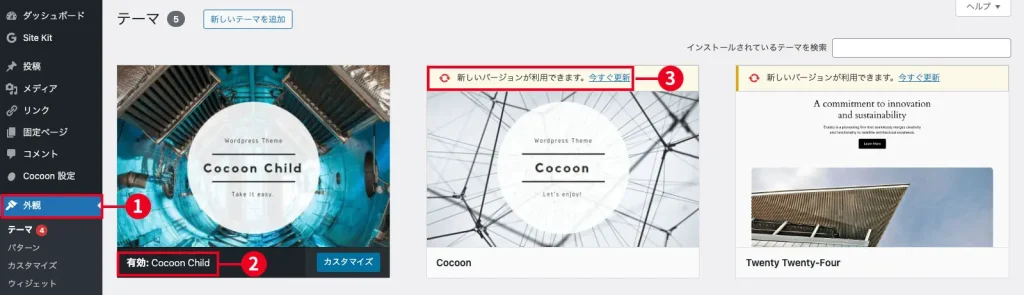
テーマの確認・設定

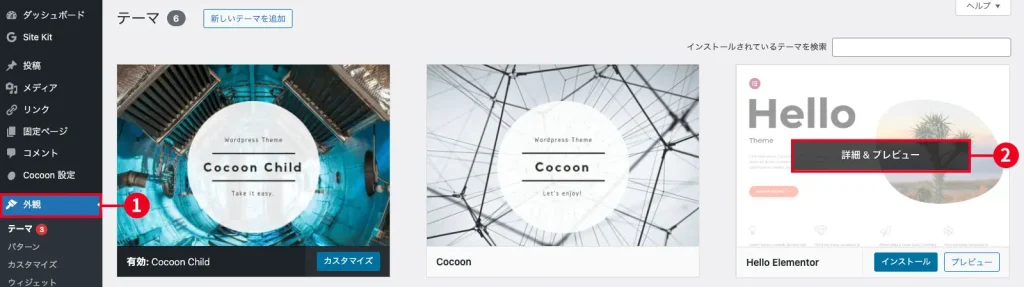
- ①「外観」をクリックします
- ②左上に表示されるのが現在有効になっているテーマです。(ロリポップ!のWordPress簡単インストールの場合「Cocoon Child」がデフォルトで有効になっています)
- ③各テーマの上に「今すぐ更新」と表示されているものは、最新バージョンがありますので「今すぐ更新」をクリックして更新しましょう

- ④各テーマにマウスオーバーすると「有効化」のボタンが表示されるのでクリックするとテーマを変更できます
テーマを検索する

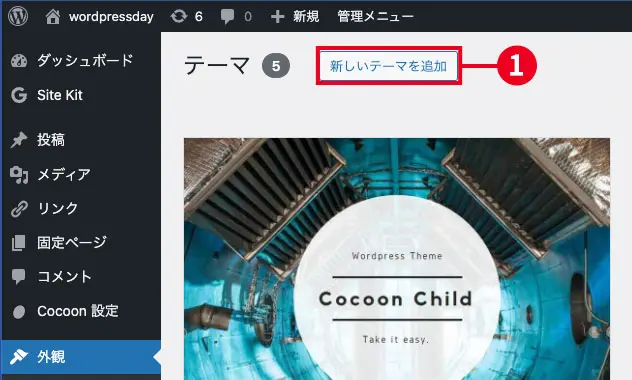
- ①先程と同じ画面の左上に「新しいテーマを追加」ボタンがあるのでクリックします

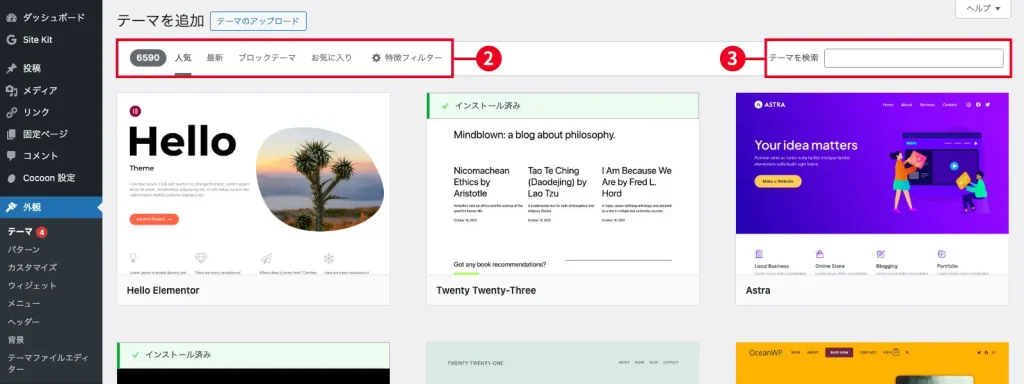
- ②「人気」や「最新」などのタブをクリックして、並ぶテーマのリストを変更することができます
- ③追加したいテーマ名がわかっている場合は検索ボックスに入力して検索することもできます

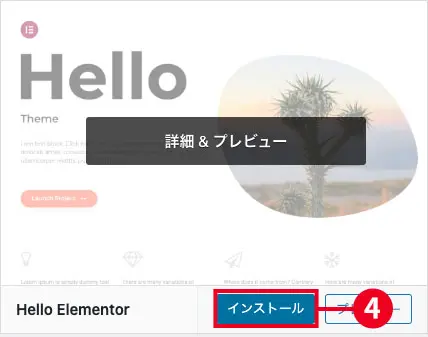
- ④インストールしたいテーマにマウスオーバーすると「インストール」のボタンが表示されるのでクリックします
- ⑤インストールが完了するとボタンが「有効化」に変わるのでクリックします
これで新しいテーマを追加して有効化することができました。
テーマをアップロードする
テーマ制作者のサイトからファイルをダウンロードした場合はアップロードして適用することもできます。

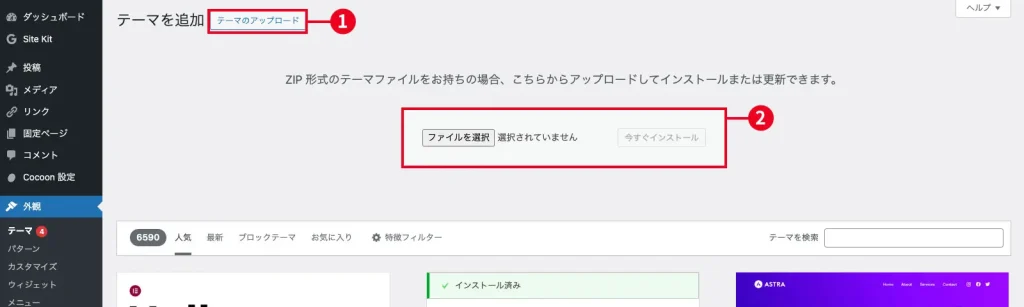
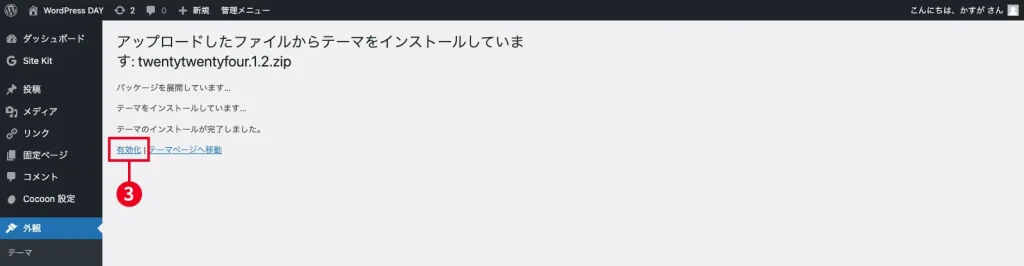
- ①先程と同じテーマ追加画面の左上に「テーマのアップロード」ボタンがあるのでクリックします
- ②「ファイルを選択」ボタンが表示されるのでダウンロードしたファイル(zip形式)をアップして「今すぐインストール」をクリックします

- ③「有効化」をクリックします
不要なテーマの削除
WordPressではセキュリティ向上のため、未使用テーマを削除することが推奨されております。使用するテーマが決定したら、不要なテーマは削除しましょう。

- ①「外観」をクリックします
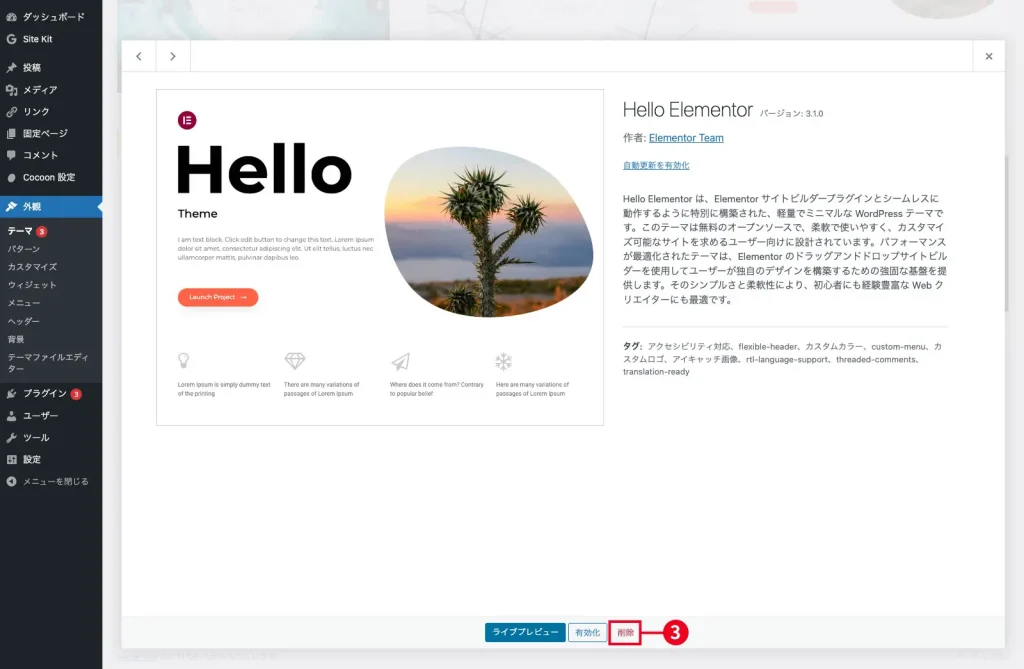
- ②削除するテーマにマウスオーバーして「詳細&プレビュー」をクリックします

- ③「削除」をクリックします
- ④確認のポップアップが出るので「OK」をクリックします
他の未使用テーマも同様に削除します。
テーマの自動更新設定
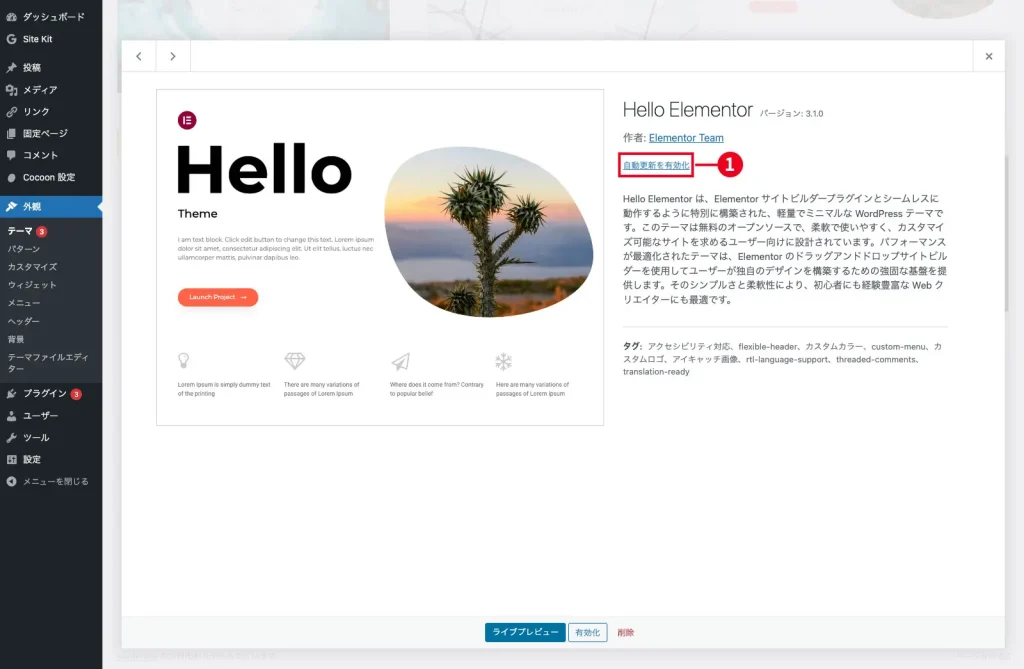
テーマは都度、更新データが配布されます。機能やセキュリティが改善されているので、常に最新のテーマにしておくのが良いですが、毎回、管理画面のテーマ更新通知を見て手動で更新するのは面倒です。テーマの自動更新を有効化しましょう。

- ①テーマにマウスオーバーして「詳細&プレビュー」をクリックし「自動更新を有効化」をクリックします
これで更新データが配布された際は自動で更新されるようになります。
初心者にはCocoonがおすすめです。
ロリポップ! ![]() でWordPressをインストールすると、他のサーバー会社の場合は入っていない「Cocoon」がデフォルトで有効化されています。この「Cocoon」が初心者にはおすすめです。理由は以下です。
でWordPressをインストールすると、他のサーバー会社の場合は入っていない「Cocoon」がデフォルトで有効化されています。この「Cocoon」が初心者にはおすすめです。理由は以下です。
Cocoonおすすめポイント
- 国内で制作されているのでマニュアルもサポートも日本語でわかりやすい
- シンプルなデザインでどんなタイプのサイトにも適用しやすい
- Cocoonオリジナルのブロックパーツが直感的で使いやすい

初心者におすすめなテーマ「Cocoon」が最初から入っているロリポップ!でWordPressを始めましょう!
当ブログでは初心者がブログ運営を始めるならロリポップ! ![]() のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
早めにやっておきたい設定6つ
次は絶対とは言わないですが、それに近い設定を集めました。タイトル通り「早めにやっておけば良かった…」とならないようにぜひ設定しておきましょう。
早めにやっておきたい設定6つ
①サイトタイトル・キャッチフレーズ
いつでも簡単に変更できる項目ではありますが、頻繁に変えるものではないです。サイトの開設を優先したい方は一旦仮のものでも良いですが、本格的に運用する前には決定しましょう。
サイトタイトル
表記の通りサイトのタイトルです。ユーザーのブラウザタイトルバーや検索結果に表示されます。長過ぎず、何についてのサイトなのかわかるようなタイトルが望ましいです。
キャッチフレーズ
こちらはサイトの概要を説明するものなります。検索結果にサイトタイトルとセットで表示されます。こちらもユーザーに分かりやすい内容にしましょう。
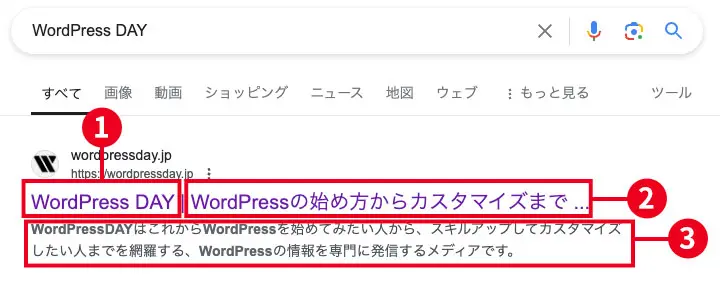
下のイメージは「WordPress DAY」で検索した結果です。

- ①サイトタイトル
- ②キャッチフレーズ
- ③ディスクリプション
ディスクリプションの設定
ディスクリプションはSEO関連のプラグインを入れたり、テーマの機能で設定することができます。何も設定しないと検索エンジンが自動でサイト内コンテンツからディスクリプションを指定します。
意図しない箇所になることもあり、かつ検索結果に表示される大事な部分なので極力自分で設定しましょう。
当サイトは後にプラグインの設定でも書いていますがSEO SIMPLE PACKというプラグインで設定しています。
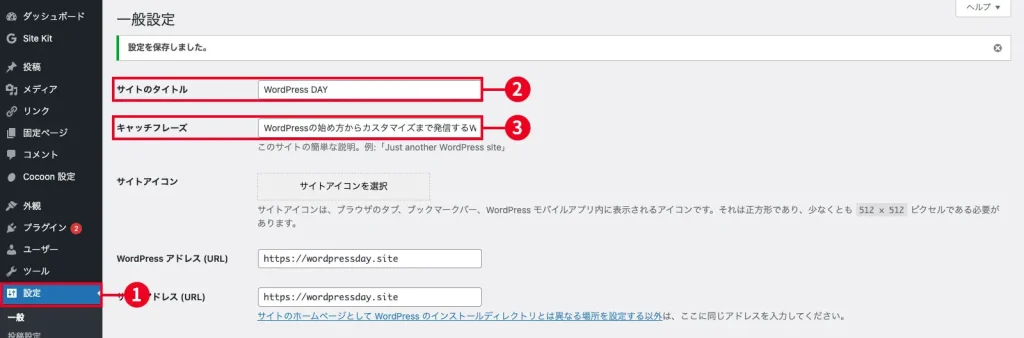
サイトタイトル・キャッチフレーズの設定方法

- ①「設定」をクリックします
- ②「サイトのタイトル」にタイトルを入力します
- ③「キャッチフレーズ」にサイトの説明を入力します
②カテゴリー・タグ設定
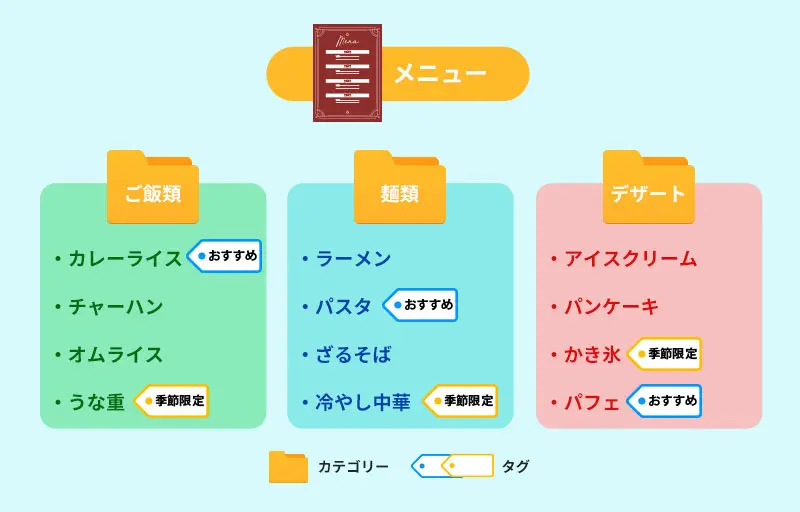
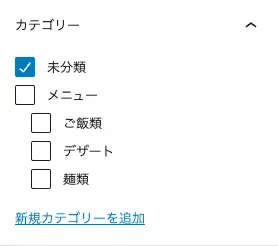
カテゴリー・タグは投稿した記事を分類できる機能です。カテゴリーは記事を入れるフォルダ、タグは記事を色分けする付箋をイメージするとわかりやすいです。

上の図を例にすると各メニューがわかりやすいカテゴリーに分類されているので、見たいメニューを見つけやすくなっています。タグは「おすすめ」や「季節限定」などカテゴリーをまたがって設定したい場合に利用します。
このようにカテゴリー・タグを事前にわかりやすく設計しておくことで、ユーザビリティが向上します。
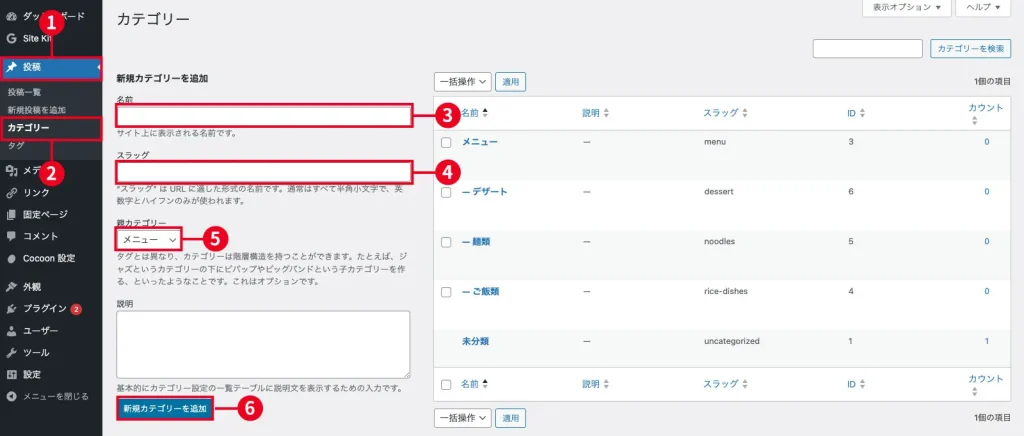
カテゴリー・タグの追加方法

- ①「投稿」にマウスオーバーするかクリックします
- ②「カテゴリー」をクリックします
- ③「名前」を入力します
- ④「スラッグ」を入力します
- ⑤「親カテゴリー」を設定する場合はプルダウンで選択します
- ⑥「新規カテゴリーを追加」をクリックします
タグについては「カテゴリー」すぐ下の「タグ」をクリックした以降は、ほとんど「カテゴリー」と同じ手順で追加できます。
カテゴリー・タグの編集方法

作成済みのカテゴリーを編集する場合はリスト表示されているカテゴリーに、マウスオーバーするとメニューが出るのでそちらで行います。
- 「編集」「クイック編集」は名前やスラッグを編集できます
- 「削除」はカテゴリーを削除します
- 「表示」はサイトのカテゴリー一覧ページを表示します
新しいカテゴリーは投稿時にも新規追加できますがスラッグを設定できないため、カテゴリーの設定画面で作成することをおすすめします。

スラッグとは?
投稿記事やカテゴリーなどのURLの一部の文字列を設定できます。半角小文字の英数字とハイフンで設定するのが望ましいですが、日本語のカテゴリー名の場合はスラッグを設定しないと日本語のスラッグになってしまうので注意しましょう。
スラッグを設定した例
https://wordpressday.site/category/menu/rice-dishes
スラッグを設定しなかった例
https://wordpressday.site/category/menu/ご飯類
また記事を投稿する際、カテゴリーを何も設定しないとデフォルトで「未分類」というカテゴリーになってしまいます。これではユーザーが何のカテゴリーかわからないので、記事を投稿する際は「未分類」以外のカテゴリーにするか、「未分類」の名前を変更しましょう。

ちなみに「未分類」カテゴリーは削除することができません。名前の変更は可能です。
③プラグインの設定
WordPressの強力な拡張機能がプラグインです。目的に合ったプラグインをインストールすることで、プログラミングの知識がなくても高度な機能を簡単にサイトに追加できます。簡単に言うとパソコンやスマホのアプリです。
プラグインの導入を早めにやっておいた方が良い理由は、プラグインを入れているかいないかで、サイトの運営効率が大きく変わることです。後ほど、私がおすすめするプラグインのリストを掲載します。

記事上部にある目次ですが、プラグインの存在を知らない頃は1つ1つ手作業で設置してリンクを貼っていました…。プラグインを入れた後は、ただ記事を書いているだけで、目次とリンクが自動生成されることに衝撃を受け「あの地道な作業時間は何だったんだ!?」となりました。
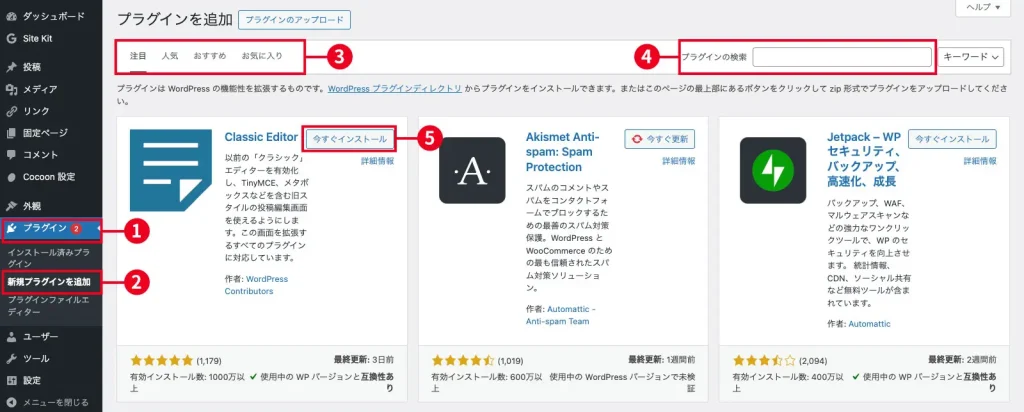
プラグインの新規追加方法

- ①「プラグイン」にマウスオーバーするかクリックします
- ②「新規プラグイン追加」をクリックします
- ③「注目」「人気」「おすすめ」などのタブをクリックして、並ぶテーマのリストを変更することができます
- ④追加したいプラグイン名がわかっている場合は検索ボックスに入力して検索することもできます
- ⑤追加したいプラグインの「今すぐインストール」をクリックします
- ⑥ボタンが「有効化」に変わるのでクリックします
プラグインをアップロードする
プラグイン制作者のサイトからファイルをダウンロードした場合はアップロードして適用することもできます。

- ①先程と同じプラグイン追加画面の左上に「プラグインのアップロード」ボタンがあるのでクリックします
- ②「ファイルを選択」ボタンが表示されるのでダウンロードしたファイル(zip形式)をアップして「今すぐインストール」をクリックします

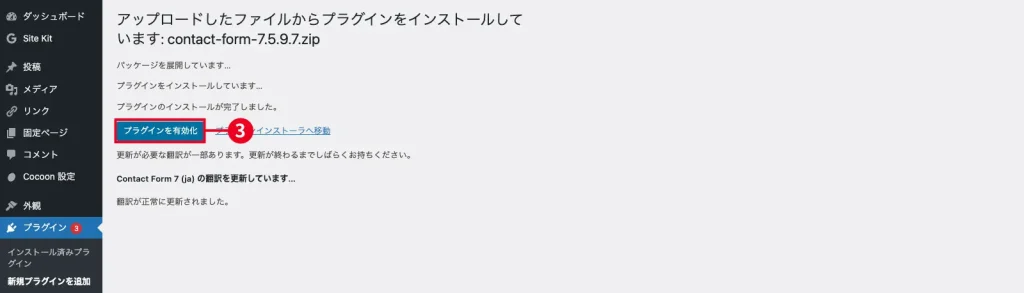
- ③アップロード完了後、「プラグインを有効化」をクリックします
プラグインの自動更新設定
プラグインもテーマと同様に更新データが配布されます。特別な理由がない限りは最新状態が望ましいので、プラグインも自動更新の設定をしましょう。1つずつ設定するのは手間なので一括で設定していきます。

- ①「プラグイン」をクリックします
- ②プラグインリストの上にある「プラグイン」の横のチェックボックスにチェックします
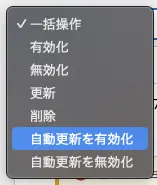
- ③全てのプラグインにチェックが入ったことを確認し「一括操作」をクリックします

- プルダウンで「自動更新を有効化」をクリックします
- ④「適用」をクリックします
これでプラグインも更新データが配布された際は自動で更新されるようになります。
WordPressを始めるのにおすすめのプラグイン
WordPressを始めるのにおすすめのプラグインを一覧にしました。制作者のサイトのリンクを貼っているので興味があれば確認してみてください。
| Really Simple SSL | 常時SSL設定を簡単にしてくれます。こちらを入れると強制で「https」にリダイレクトしてくれます。 |
| SiteGuard WP Plugin | 管理画面のセキュリティを強化してくれるプラグインです。導入するだけで、管理画面ログインURLの変更や、ログイン時の画像認証が追加されます。 |
| WP Multibyte Patch | WordPressは英語を標準として作られているため、日本語の文字数を正しくカウントできないなどの不具合が発生します。それを解決するたのプラグインです。日本語で運営するサイトなら必ず入れておきましょう。ロリポップ! |
| SEO SIMPLE PACK | SEO系のプラグインはいくつかありますが、名前の通り設定項目などがシンプルで初心者にも使いやすいプラグインです。 |
| Table of Contents Plus | 記事内のタイトルを取得して、目次を自動で生成し、さらに記事内リンクを生成してくれます。挿入する位置や、生成するタイトルのレベル(h1〜h6)など設定項目が多くあります。さらにサイトマップも生成してくれます。 |
| Contact Form 7 | お問い合わせフォームのプラグインと言えばこれ!というくらいメジャーです。日本製でわかりやくす、使い方や設定方法を解説したハウツー記事なども多数あります。 |
| UpdraftPlus: WP Backup & Migration Plugin | WordPressにバックアップ系のプラグインはたくさんありますが、こちらは手動バックアップだけでなく、スケジュールでのバックアップ設定も無料で、時間ごと、週ごと、月ごとなどにバックアップできます。 |
不要な初期プラグインの削除
WordPressをインストールするとデフォルトで入っているプラグインがありますが、セキュリティ向上のためにも不要なプラグインは削除しましょう。

- ①「プラグイン」をクリックします
- ②削除するプラグインの「削除」をクリックします。
- ③確認のポップアップが出るので「OK」をクリックします
プラグインの入れすぎに注意
プラグインは入れすぎるとサイトの表示が遅くなったり、プラグイン同士が競合してエラーを起こす可能性があります。なるべくプラグインを入れる際は最小限に抑えて運営しましょう。
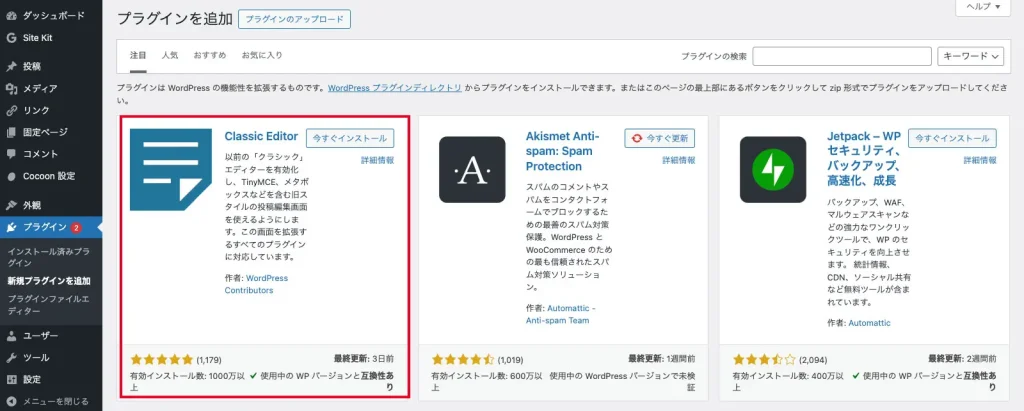
Classic Editorの導入はやめましょう
WordPress5.0からブロックエディタが登場しましたが、管理画面の使い勝手が大きく変わったこともあり、当初はかなり敬遠されてしまいました。それを旧エディタに戻すプラグインがClassic Editorです。
敬遠されてしまったブロックエディタですが、実際は機能面が格段に向上し、プラグインを導入しないとできなかったことがブロックエディタのデフォルトの機能でできてしまうことも多くあります。
特にレイアウトの自由度が大きく上がりました。Classic Editorでできることもすべて出来るため、完全な上位互換です。
今、Classic Editorを導入するのは、10年前のパソコンやスマホをあえて使うようなものです。わざわざ出来ないことを増やし、それを補うためにプラグインを導入するという負のループにならないようにしましょう!

私もブロックエディタが登場した後も、しばらくはClassic Editor使ってました…。Classic Editorは今もまだ根強く人気で、プラグインの新規追加画面の最上位に出てくることからもわかります。

④サンプル投稿・サンプルページの削除
WordPressはインストールすると、デフォルトでサンプル投稿とサンプルページが公開された状態になっています。
公開された状態というのはサイトのコンテンツとして検索対象になっており、閲覧可能ということです。サイトの趣旨に沿わないものなので削除しておきましょう。
サンプル投稿の削除

- ①「投稿」をクリックします
- ②「Hello world!」にマウスオーバーし、「ゴミ箱へ移動」をクリックします
「ゴミ箱へ移動」をクリックしただけであれば、まだ完全に削除されたのではなく「ゴミ箱」から復元ができます。

- ①「ゴミ箱」をクリックします
- ②「Hello world!」にマウスオーバーし、「復元」をクリックします
- ③「完全に削除する」をクリックするとゴミ箱からも完全に削除し、この操作は取り消せません。
サンプルページの削除
サンプルページも同様に削除していきますが、今回は複数ページを一括で削除できる手順でやっていきます。

- ①「固定ページ」をクリックします
- ②固定ページリストの上にある「タイトル」の横のチェックボックスにチェックします
- ③削除したい固定ページにチェックが入ったことを確認し「一括操作」をクリックします

- ④プルダウンの中の「ゴミ箱へ移動」をクリックします
- ⑤「適用」をクリックします
これで複数ページを削除することができました。
MEMO
ゴミ箱の中から復元する場合や、完全に削除する場合も同様の手順で一括で適用することができます。
⑤コメント機能のOFF
WordPressはデフォルトの状態で投稿記事や固定ページにコメントできるようになっております。
サイトにとって良いコメントばかりとは限らず、スパムコメントや誹謗中傷するコメントが届くこともあります。コメント欄が荒れているとユーザーへの印象も良くないため、ユーザーとコメントでやり取りすることを目的としていないのであれば、コメント機能はOFFにしておきましょう。

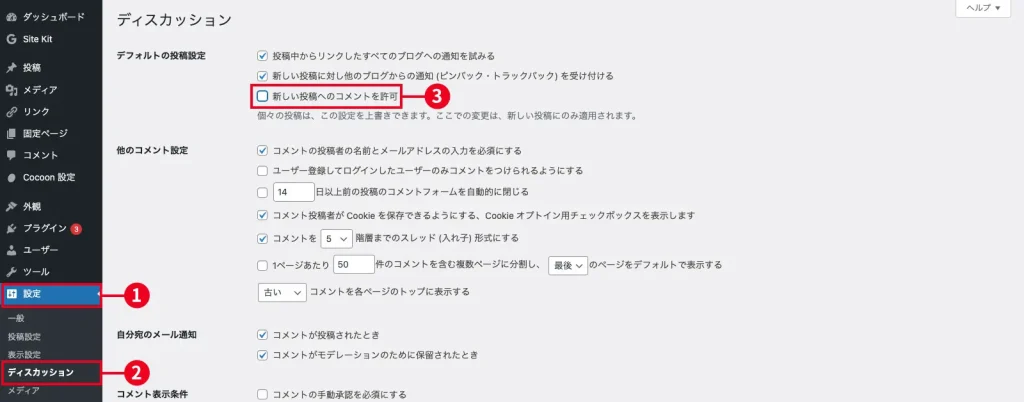
- ①「設定」をクリックするかマウスオーバーします
- ②「ディスカッション」をクリックします
- ③「新しい投稿へのコメントを許可」のチェックを外します
- ④ページの下部にある「変更を保存」をクリックします
MEMO
この設定は、設定を行った後の投稿にのみ反映されます。すでに投稿済みのものには反映されませんので注意してください。
また補足説明にもあるとおり、この設定をしていても投稿ごとの設定が優先されます。投稿ごとの個別の設定は下記になります。
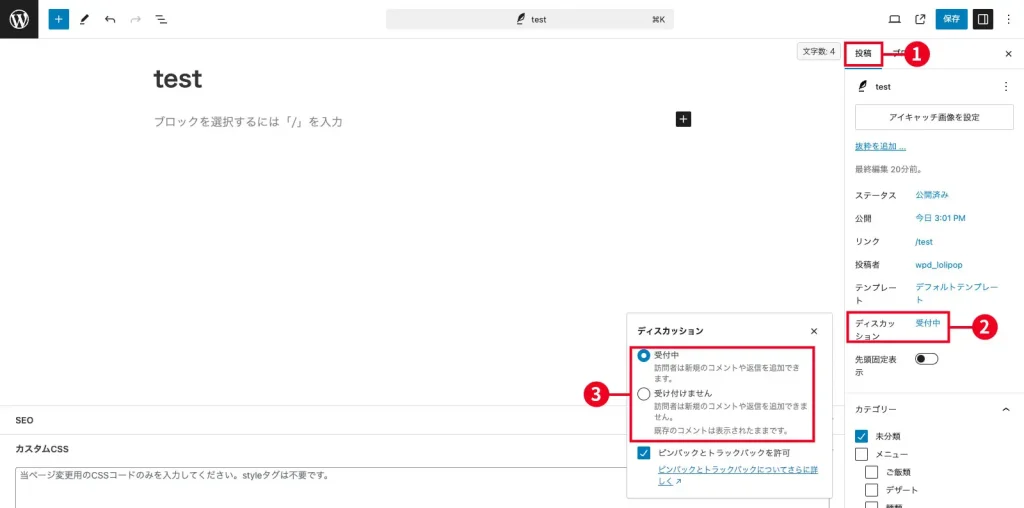
投稿ごとの個別のコメント設定

- ①投稿編集画面を開き、右側にある「投稿」タブをクリックします
- ②「ディスカッション」の青い字の部分をクリックします
- ③「ディスカッション」のポップアップが出るので該当の設定にチェックします
⑥ニックネームの設定
WordPressのテーマによっては投稿者を表示するものがあり、デフォルトのままだと管理画面のアカウント名になっています。セキュリティ上良くないので、ニックネームが表示されるように設定しましょう。

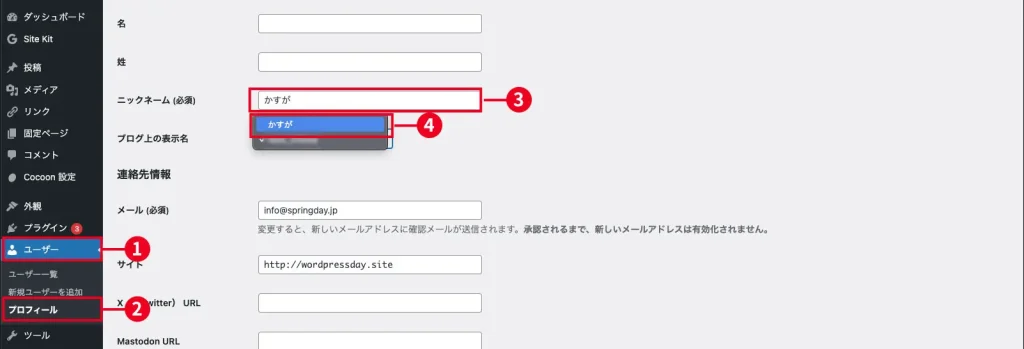
- ①「ユーザー」にマウスオーバーするかクリックします
- ②「プロフィール」をクリックします
- ③「ニックネーム(必須)」にニックネームを入力します
- ④「ブログ上の表示名」のプルダウンで先ほど入力したニックネームを選択します
- ⑤ページの下部にある「プロフィールを更新」をクリックします

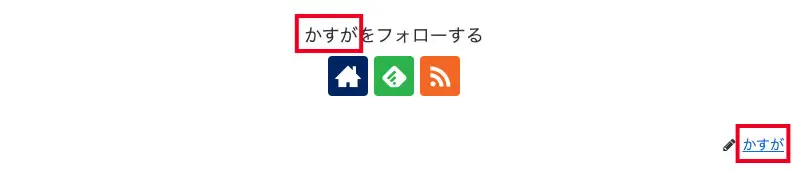
アカウント名になっていた部分がニックネームに変わりました。
できればやっておきたい設定5つ
本格的に運用して行くのであればやっておきたい設定になります。後々でも問題はありませんが、余力があるならぜひやっておきましょう。
できればやっておきたい設定5つ
①問い合わせフォームの設置
お問い合わせフォームを0から作成しようとしたらプログラミング知識が必要ですが、WordPressならプラグインを導入することでプログラミングの知識がなくても、管理画面の設定でお問い合わせフォームを作れてしまいます。
問い合わせフォームを設置した方が良い点
- 運営者とユーザーとの連絡手段として
- 執筆依頼などのお仕事の依頼が入る可能性がある
- アフィリエイトやアドセンスなどの広告サービス導入する際は、審査に通りやすくなる
プラグインの設定のところでも簡単に紹介しましたが、お問い合わせフォームのプラグインは「Contact Form 7」がおすすめです。当記事では詳しい使い方は割愛させていただきますが、公式サイトに記載されていますので、ご確認ください。

以前、サイトの表示が崩れてしまっていることを親切に連絡していただいた方がいてとても助かりました。何かあった時に運営者とユーザーとの連絡手段はあった方が良いです。
②プライバシーポリシー・免責事項の作成
プライバシーポリシー
サイトを運営していると、お問い合わせフォームからメールアドレスを取得したりと、個人情報を扱うことになります。それらの個人情報の利用目的を明記したものがプライバシーポリシーです。
サイトの信頼性を高める上では重要な情報です。また、広告サービスを利用する際にも有利になりますので、必要性は高いです。
素人が知識なしに作ることは難しいですが、Web上にテンプレートを公開してくれているサイトがたくさんありますので「プライバシーポリシー 雛形」などで検索して参考にしましょう
免責事項
サイトに掲載した情報やリンクなどによって、万が一、ユーザーが不利益を受けても運営者は責任を負わない旨を明記するものです。
極端な例ですが「WordPressブログで収益化する方法」という記事を書いたとして、ユーザーから「記事の通り実践したけど収益が発生しないじゃないか!」とクレームを言われても困りますよね。こういった状況への事前対策になりますので、サイトに免責事項を掲載しておけば安心です。
ほとんどプライバシーポリシーとセットで雛形が出てきますので、参考にしてサイトに掲載しましょう。

プログラミング系のサイトでコードを記載してくれているのですが、それをコピペしたら「エラーで動かない!」とか結構あるんですよ…。掲載する情報には最新の注意をしつつも、万が一の防御策はしておきたいですね。
WordPressでプライバシーポリシーページを設定する
WordPressではプライバシーポリシーページを設定できます。

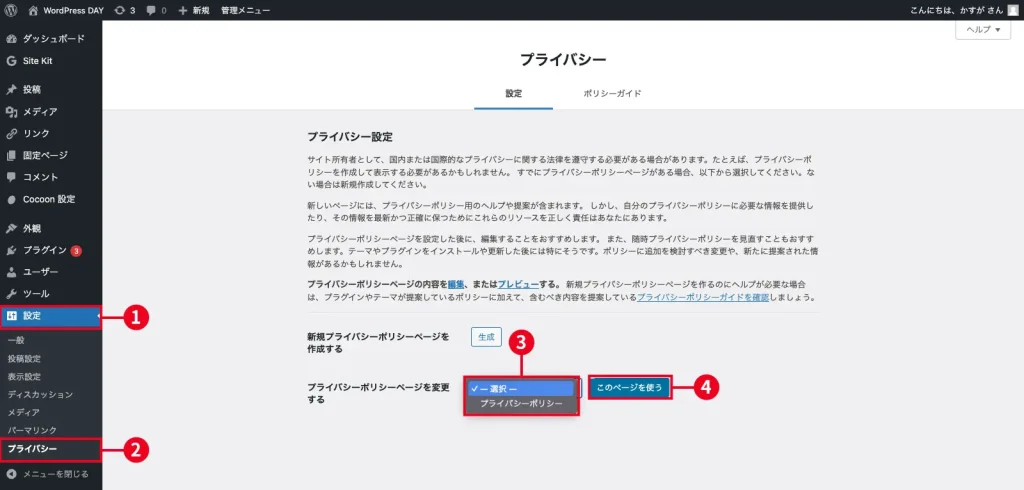
- ①「設定」にマウスオーバーするかクリックします
- ②「プライバシー」をクリックします
- ③「プライバシーポリシーページを変更する」のプルダウンでプライバシーポリシーページを選択します
- ④「このページを使う」をクリックします
MEMO
プライバシーポリシーページがまだない場合は「生成」をクリックすると雛形を生成してくれます。ちなみにWordPressにデフォルトで入っている固定ページで、削除してしまった場合も「生成」をクリックすると再度作成できます。
実際に設定されているのを確認します。

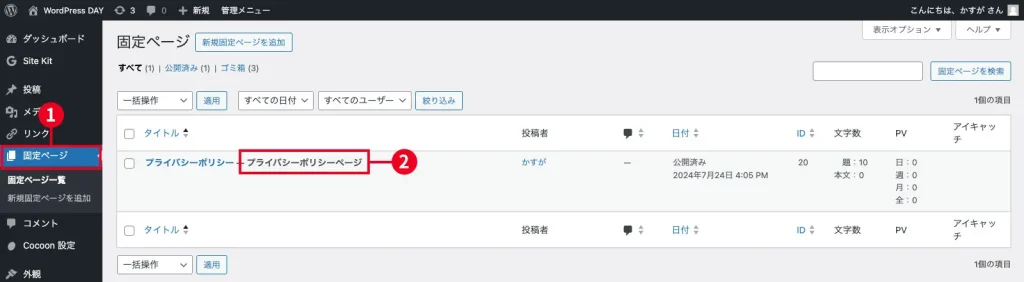
- ①「固定ページ」をクリックします
- ②指定したページの横に「プライバシーポリシーページ」の表記があれば設定完了です
③運営者情報(プロフィール)の掲載
Googleは2018年のコアアップデート以降、サイト運営者の専門性や権威性、信頼性をサイトの評価として重視してきています。その意味で、運営者情報は載せた方が良い情報です。
運営者情報を掲載すると以下のメリットがあります。
運営者情報を掲載するメリット
- 生い立ちなどを掲載し、親近感を与えやすくなる
- サイト運営の目的や目標などを伝えられる
- 実績や経歴を掲載し、E-E-A-Tを強化できる
E-E-A-Tとは
Googleがサイトを評価する上で重要視している指標「経験(Experience)専門性(Expertise)権威性(Authoritativeness)信頼性(Trust)」の4つ頭文字をとったものです。
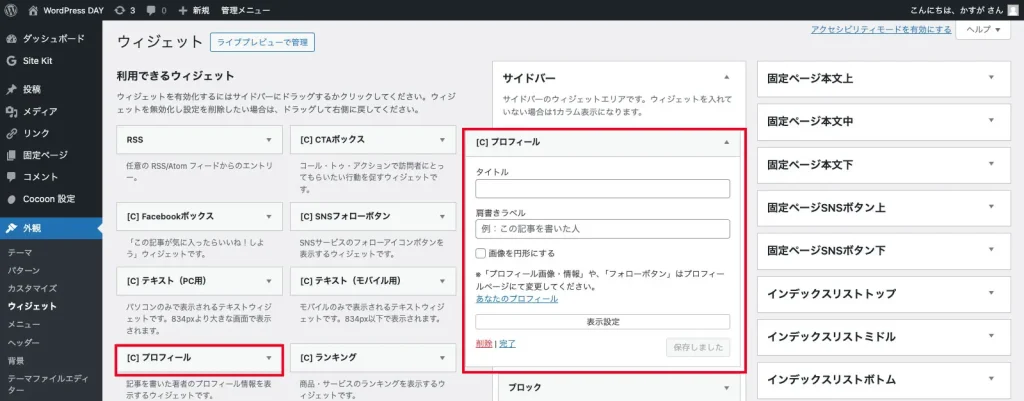
テーマ「Cocoon」なら簡単にサイドバーにプロフィールを追加できます。

「外観」の「ウィジェット」をクリックして、「プロフィール」をサイドバーにドラッグ&ドロップします。

無理に本人画像や本名で運営しなくても良いですが、こちらも頻繁に変えるものではないので掲載する際はよく考えてから設置しましょう。
④サイトマップの設定
サイトマップには2種類あり、それぞれ作成するメリットは下記になります。
サイトマップ作成のメリット
- ①HTMLサイトマップ:ユーザーがサイトの構成を把握しやすくなり、ユーザビリティが上がる
- ②XMLサイトマップ:検索エンジンがサイトの構成を把握しやすくなり、ページがインデックスされやすくなる

HTMLサイトマップはユーザー向け、XMLサイトマップは検索エンジン向けと覚えておきましょう。
では実際の作成方法を解説します。
HTMLサイトマップの作成
先ほどプラグインの設定で紹介した「Table of Contents Plus」を使うと簡単に作成できます。当記事の解説を参考に、まずはプラグインを導入しましょう。

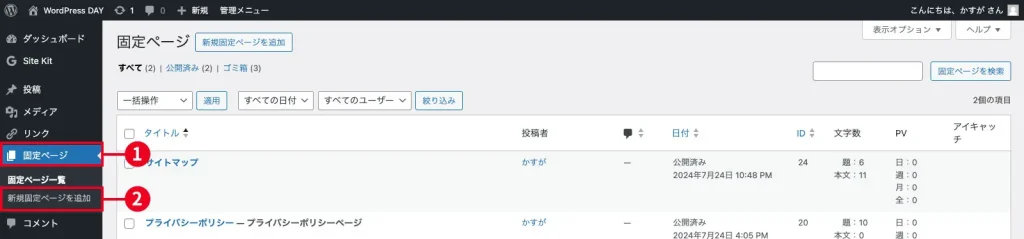
- ①「固定」ページにマウスオーバーするかクリックします
- ②「新規固定ページを追加」をクリックします

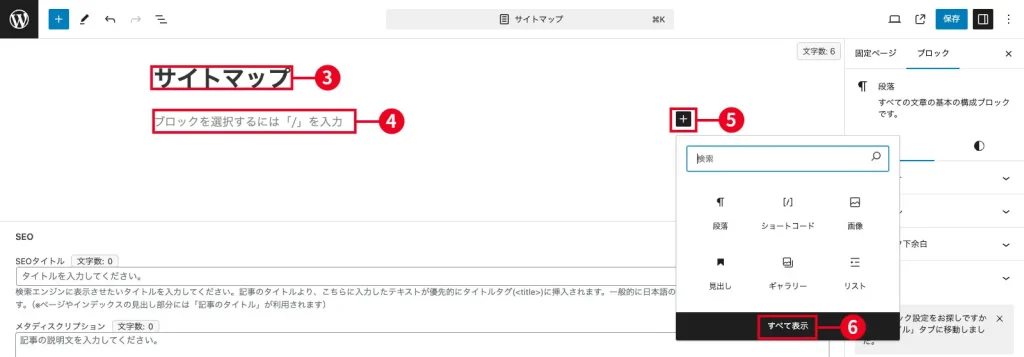
- ③タイトル入力ボックスに「サイトマップ」と入力します
- ④ブロック入力ボックスをクリックしてアクティブにします
- ⑤表示される「+」をクリックします
- ⑥ポップアップが表示されるので「すべて表示」をクリックします

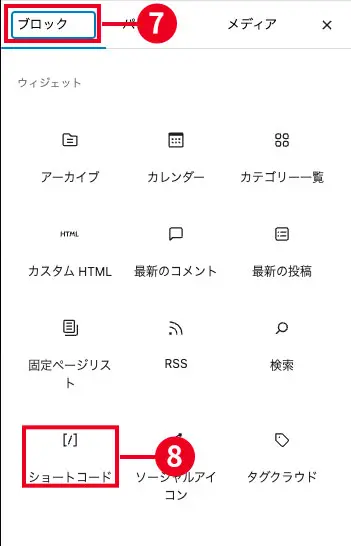
- ⑦左に表示されるブロックメニューの「ブロック」がアクティブになっているのを確認します
- ⑧下にスクロールしていき、「ウィジェット」の中の「ショートコード」をクリックします

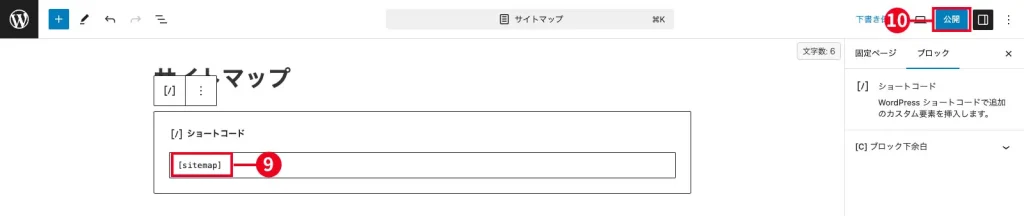
- ⑨「ショートコード」ブロックが挿入されるので入力ボックスに「 [ sitemap ] 」と入力します(※実際に入力する際は[]の前後にスペースは入りません)
- ⑩「公開」をクリックします
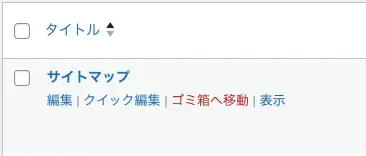
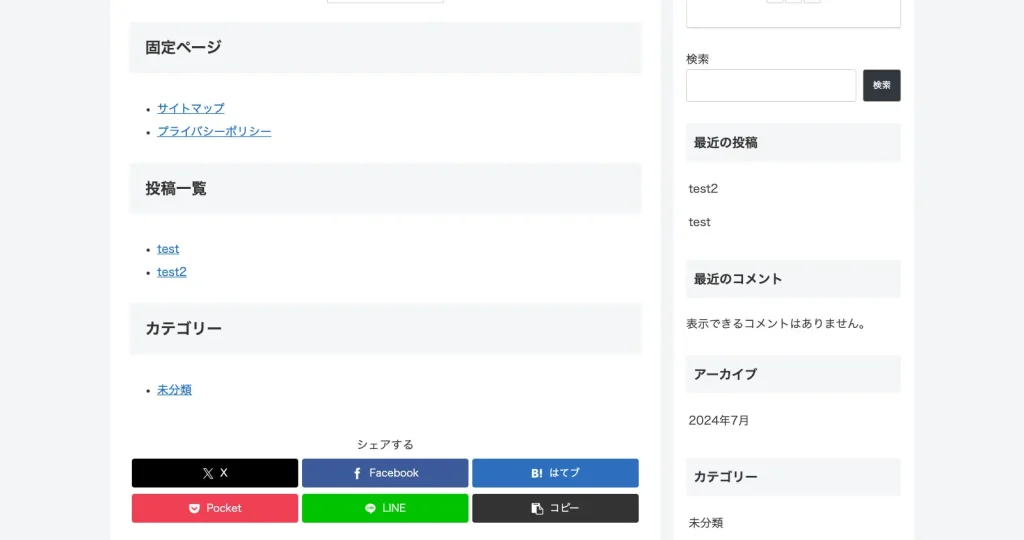
これでサイトマップページが作成できました。実際のサイトの表示を確認してみましょう。

- 固定ページの一覧で「サイトマップ」にマウスオーバーすると表示されるメニューの「表示」をクリックします

「固定ページ」や「投稿」「カテゴリー」などタイトルとセットでサイトマップが表示されています。
XMLサイトマップの作成
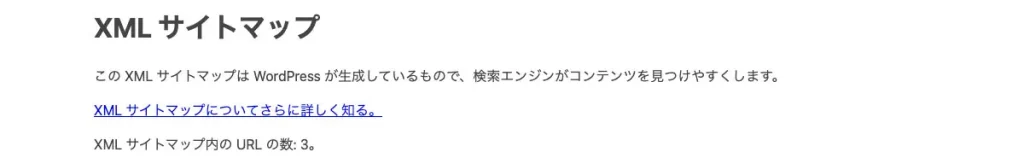
実はXMLサイトマップはWordPressのデフォルトの状態で生成されています。サイトのURLの末尾に「/wp-sitemap.xml」を入力するとXMLサイトマップページが表示されます。

こちらをこの後の項目で紹介するサーチコンソールに送信します。
⑤アナリティクス・サーチコンソール設定
サイトの解説当初は、コンテンツを充実させて行くことが最優先ですが、アフィリエイトなどを導入して本格的に運用する場合には分析ツールが必須になります。データによって客観的にサイトの状況を把握することで今後の戦略や改善施策を立てることができます。
また、サイト開設後なるべく早く分析ツールと連携しておけば、日々、サイトが成長していく過程をデータで見ることができ、モチベーションアップにもつながります。
有料・無料、様々なツールがありますが下記のGoogleが提供する分析ツールが有名でおすすめです。どちらもGoogleアカウントがあれば無料で使うことができます。
サイトの分析におすすめのツール
- Googleアナリティクス
ページビュー数やユーザー数、ユーザーの端末や国など、かなり多岐に渡ったデータが取得できます。
- Googleサーチコンソール
サイトがどんなキーワードで何位に表示されクリックされたのか、サイトのページが検索エンジンにインデックス登録されているかなどを確認することができます。サーチコンソールにXMLサイトマップを送信する必要があります。

サイト開設当初から先客万来!なんてことはまずないので、数ヶ月は分析ツールのデータに一喜一憂せずに地道にコンテンツをアップしていきましょう!
WordPress初期設定まとめ
今回はやっておきたいWordPressの初期設定を解説しました。ちょっと面倒だし、記事を早く書きたいしで後回しにしたくなりますが、その後の運営効率が変わってきますので、最初に頑張ってやってしまいましょう!
以下に改めて今回の内容をまとめます。気になったところは再度確認してみてください。
絶対やっておきたい設定4つ
早めにやっておきたい設定6つ
できればやっておきたい設定5つ

さあ、次はいよいよ記事を書いていく上で重要なブロックエディタについて解説していきます!
WordPressでブログを始めるなら?
まだWordPressを開設していない方
当ブログでは初心者がブログ運営を始めるならロリポップ! ![]() のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
ロリポップ!のライトプランのポイント
- 月額220円でコスパNo.1
- 特に初心者にもわかりやすい設計
- 複数ブログの運営も可能
WordPressでブログを始めるまでの全手順を詳しく解説した、完全超マニュアルもぜひ見てみてください。





