「WordPressを始めてみたいけど、まずはレンタルサーバーを契約しないで始めてみたい」という方や、「WordPressのテストサイトをローカル環境に作って色々試してみたい」という方必見です。
今回はWordPressのローカル環境を作るのにイチオシのツール「Local」をご紹介します。
目次
ローカル環境とは

自分のパソコン内にWebサーバーと同じ機能を持った環境を構築することです。
これによって本来なら確認できないphpなどのプログラムを特定のフォルダにファイルを入れておくことで、ブラウザで確認できるようになります。
ローカル環境のメリット
レンタルサーバー不要でコストゼロ
何と言ってもまずはこれです。前述の通り、サーバーと同じ機能を持った環境を自分のパソコン内に作れるのでレンタルサーバーを契約する必要がありません。色々試すにはもってこいの環境です。
FTPソフト不要
レンタルサーバーにファイルをアップロードする場合、FTPソフトをパソコンにイントールして、レンタルサーバーのFTPアカウントと紐付けして…。などと慣れるまで結構面倒ですが、ローカル環境ならファイルのアップロード先(置き場所)も自分のパソコンの中のフォルダになり簡単です。
リスク回避
これも大事なことですが、何か不具合があってサイトが表示できない!なんてことになっても誰にも迷惑かけることはありません。
特に公開中のサイトの大規模の修正などはテスト環境でチェックしてから本番で公開した方が良いので、そういった用途としても使えます。
では、ローカル環境を構築するツールにはどんなものがあるのか、見ていきたいと思います。
なぜ「Local」なのか?

Local以外にもローカル環境を構築するツールはいくつかあり、代表的なのが「XAMPP」や「MAMP」です。
記事の本題とそれるので簡単に説明しますが、「XAMPP」や「MAMP」はローカル環境を作るツールではありますが、WordPressをメインにしているわけではないので、設置には若干の知識が必要で、初心者の方にはハードル高めです。
今回のタイトルにもある通り「WordPressのローカル環境を作る」ということに関して言えばLocalはイチオシです。以下にLocalの特徴を記載します。
Localの特徴
POINT
- MacとWindowsどちらも使える
- WordPressをローカル環境に構築するための専用ツールなので、初心者でも簡単に設置可能
- 複数のWordPressの設置も、他のツールに比べて簡単にできる
- phpのバージョンやデータベースの選択、SSL通信設定など豊富なオプション設定で上級者も使える
Localを使ってローカル環境にWordPressを構築する

ということで、早速実践していきたいと思います。
Localをダウンロード

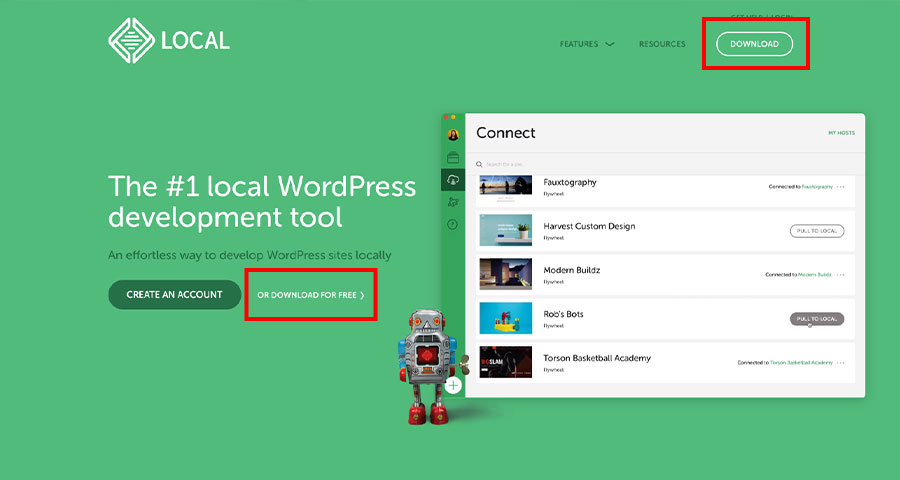
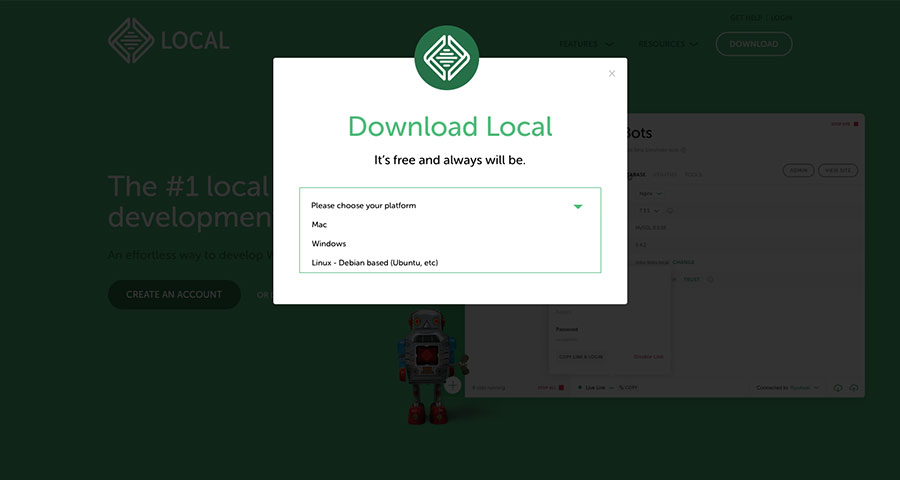
Local公式サイトにアクセスし、赤枠のどちらかをクリックしてダウンロードを開始します。

クリックするとプラットフォームを選択するプルダウンが出ますのでお使いのプラットフォームを選択します。
今回はMacで進めますがWindowsの方もほとんど同じ手順です。

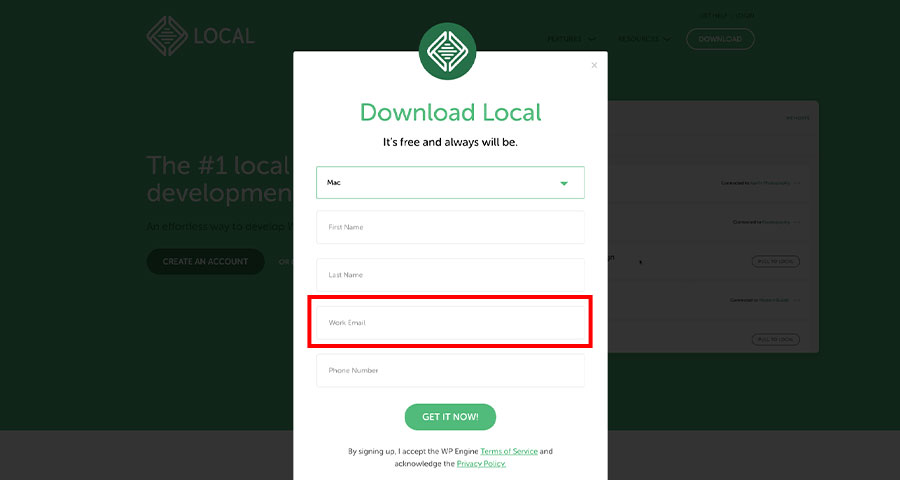
名前・メールアドレス・電話番号の入力欄が出てきますが、必須はメールアドレスのみになりますので入力し「GET IT NOW!」をクリックします。
これでインストールファイルがパソコンにダウンロードされます。
Localをインストール

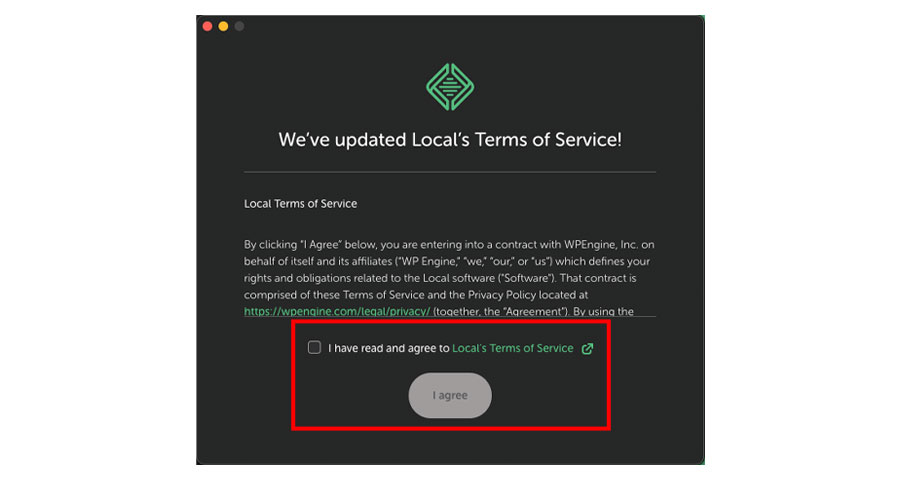
インストールファイルを開くと利用規約の同意を求められるのでチェックボックスにチェックを入れ「I agree」をクリックします。

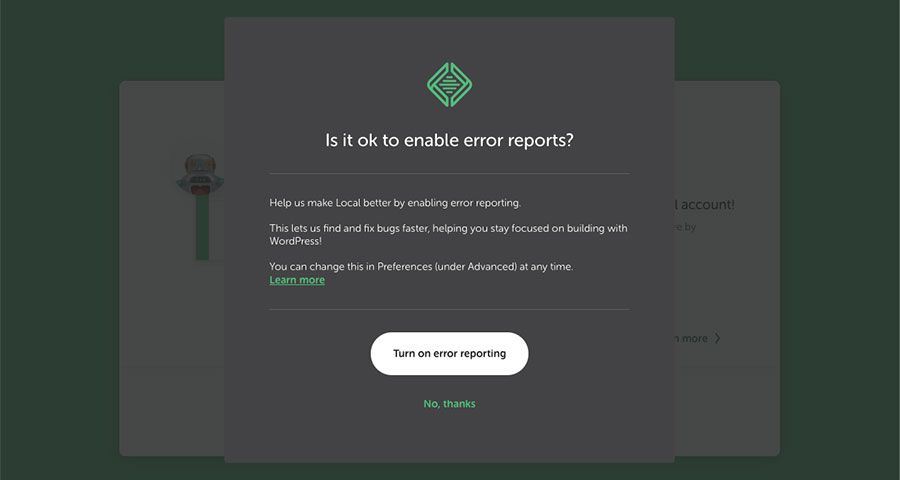
エラーと使用状況のレポートの2つを送信するか否かを確認されるのでどちらかを選択します。

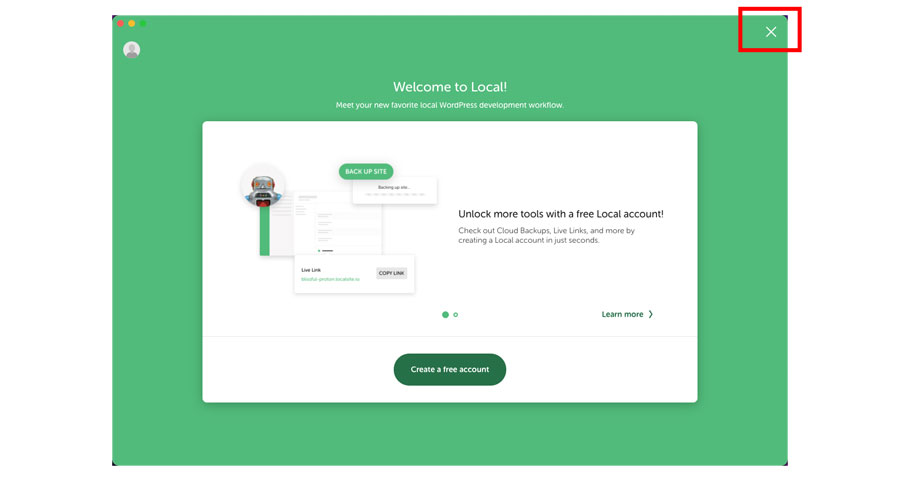
次にフリーアカウントを作成する画面が出ます。
Localはアカウント作成せずに使用することができるので今回は「×」をクリックしてスキップしましょう!
これでインストールも完了!いよいよ次からLocalの画面でWordPressサイトを作成していきます。
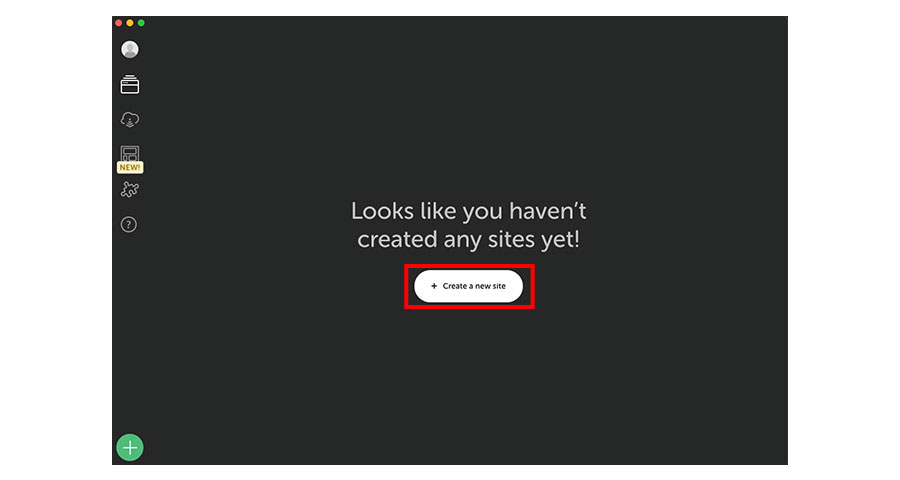
新規サイトを作成する

初めてLocalを開いた状態だと上の画面のようになっていますので「Create a new site」をクリックします。

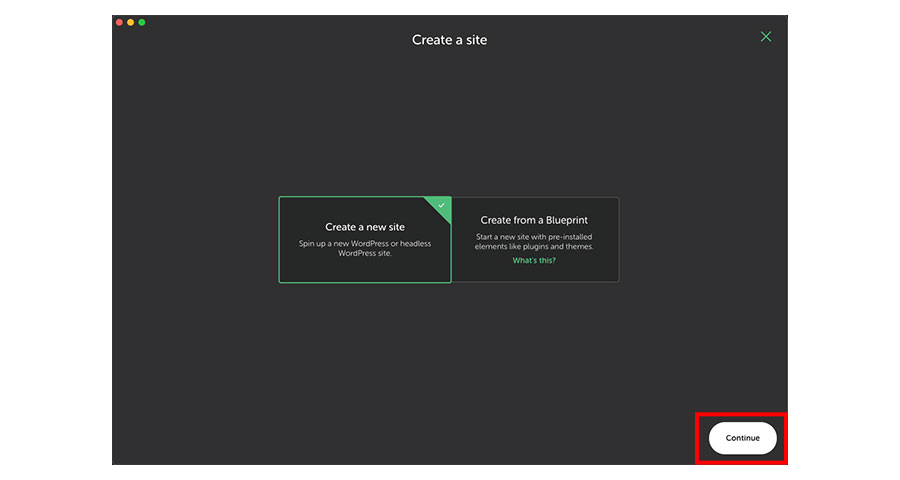
「Create a new site」にチェックが入っている状態で「Continue」をクリックします。

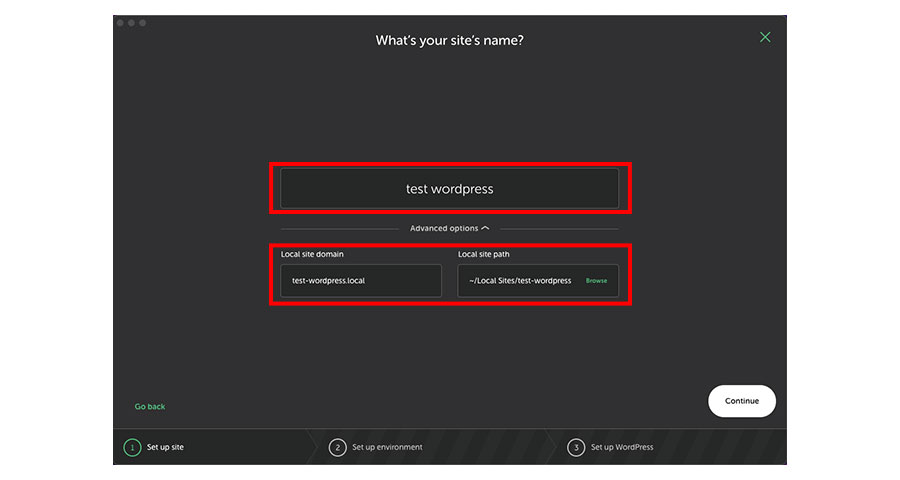
サイト名を決める画面になります。最初は上の赤枠のみ表示されていて、こちらにサイト名を入力します。後に変更することもできます。
下の赤枠は「Advanced option」のプルダウンをクリックすると開きます。ここではサイトのドメイン名や、ファイルの置き場所を変更することができます。
特にこだわりがなければそのままで良いです。こちらも後で変更可能です。

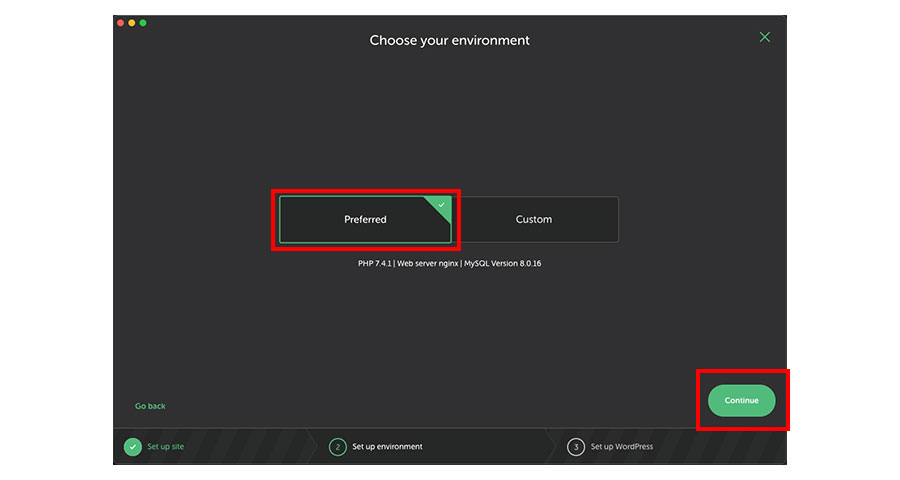
環境を選択する画面になります。ここも特にこだわりがなければ「Preferred」にチェックが入った状態で「Continue」をクリックします。
「Custom」を選択するとPHP、Webサーバー、データベースをそれぞれプルダウンで選択可能です。こちらも後に変更可能です。

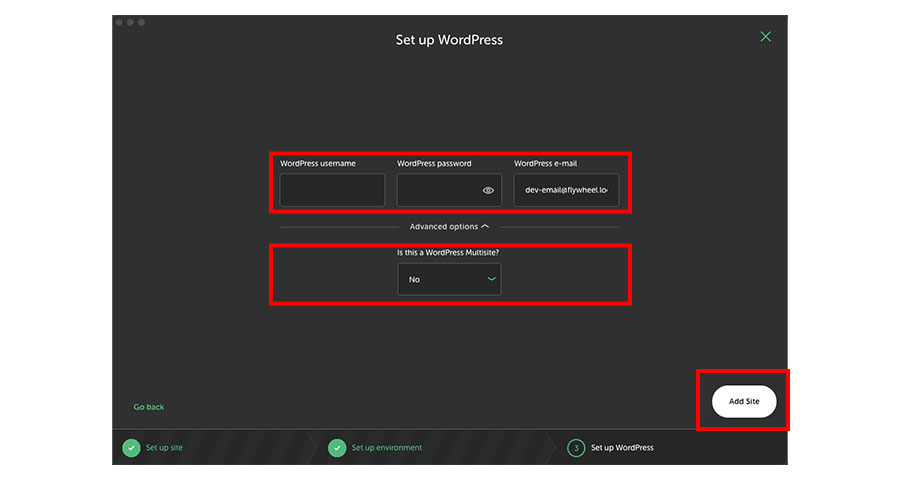
WordPressのアカウントを決める画面になります。上の赤枠に「ユーザー名」と「パスワード」を入力します。メールアドレスはデフォルトで入力されているもので問題ありません。
こちらも「Advanced option」のプルダウンがあり、クリックするとマルチサイトにするか否かを選択できます。マルチサイトは1つのWordPressの中に複数のサイトを作成する機能ですが、今回は使用しないので「Advanced option」は特に変更せず「Add Site」をクリックします。
これでいよいよローカル環境にWordPressサイトを作成することができました。
ALERT
念の為ですが、ユーザー名とパスワードはログインに必要なので忘れないようにメモなど残しておきましょう。
管理画面を確認

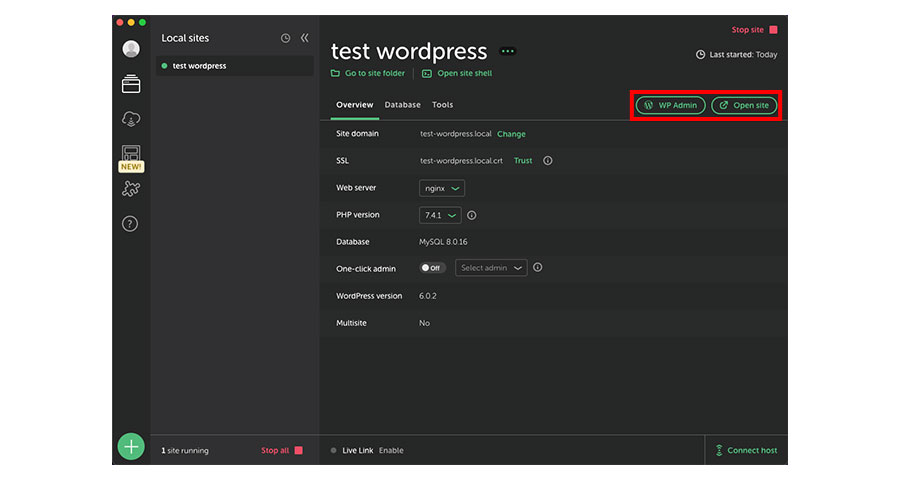
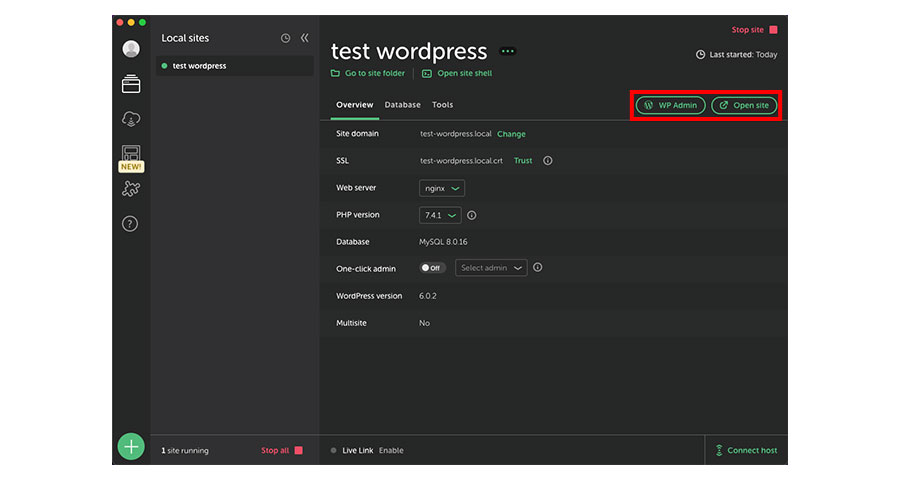
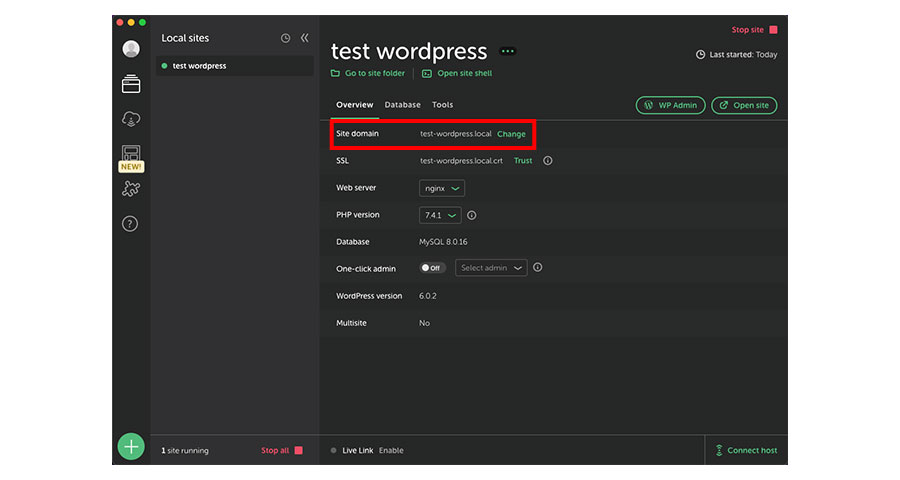
上の画像がLocalのメイン画面になります。こちらから様々な確認や設定ができますが、取り急ぎまずは管理画面とサイト画面を確認しましょう。
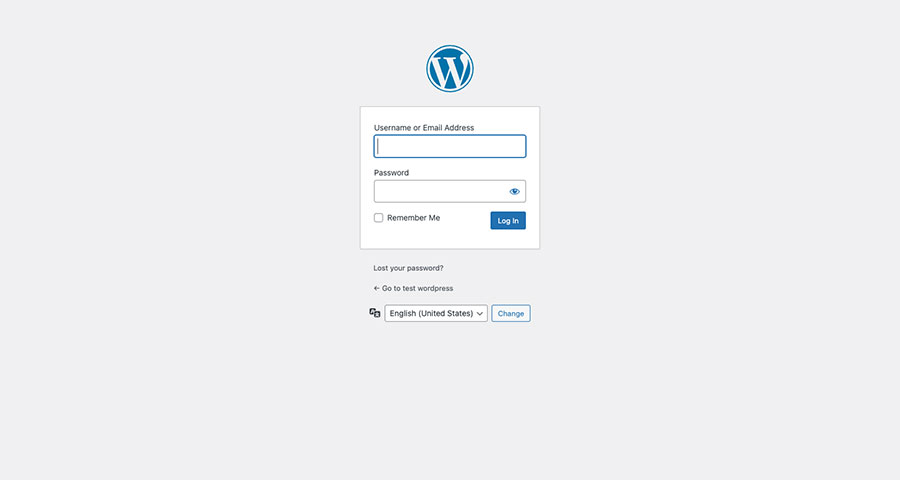
赤枠内の「WP Admin」をクリックするとブラウザが立ち上がりWordPressのログイン画面が表示されます。

先ほど入力したユーザー名とパスワードでログインします。

ログインできると管理画面が表示されます。デフォルトだと英語表記なので日本語に変更しましょう!
WordPressは日本語にも対応しているので、設定を変えるだけで変更できます。
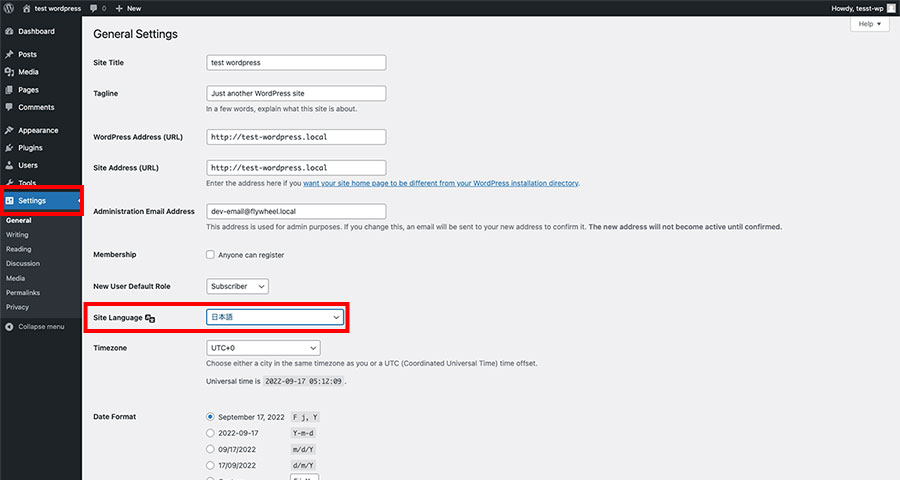
上の画像を参照していただき、左側メニュー赤枠の部分「Setting」の中の「General」をクリックします。
「Site Language」のプルダウンを「日本語」に設定して「Save Changes」をクリックします。

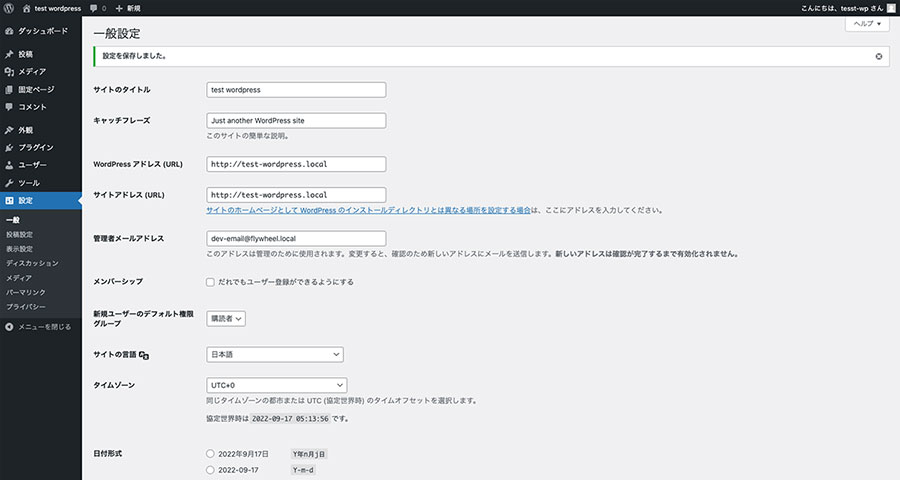
これだけでWordPressが日本語表記になりました。
WordPressサイトを確認
次にWordPressのサイトを確認してみましょう。

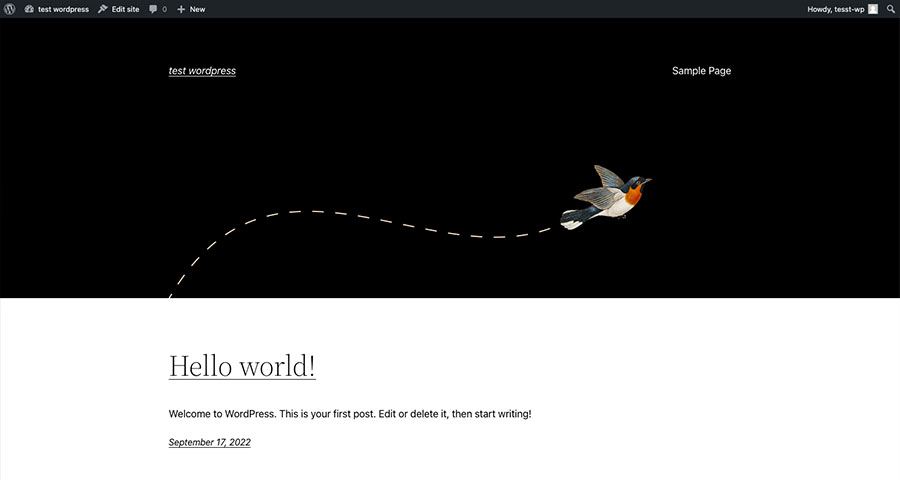
赤枠内の「Open site」をクリックします。

サイトが表示されます。これでLocalでのWordPressローカル環境の構築は完了です。
Localの使い方

次にLocalの使い方を見ていきましょう。
URL・ドメインを変更する

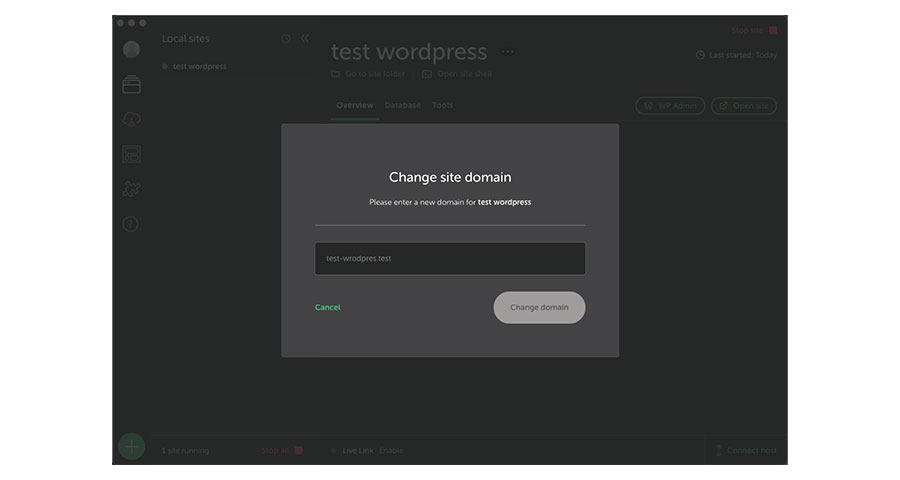
赤枠の「Site domain」の「Change」をクリックします。

入力ウィンドウが出るので入力します。URLとドット以降のドメイン丸ごと変更できます。「change domain」をクリックして変更完了です。

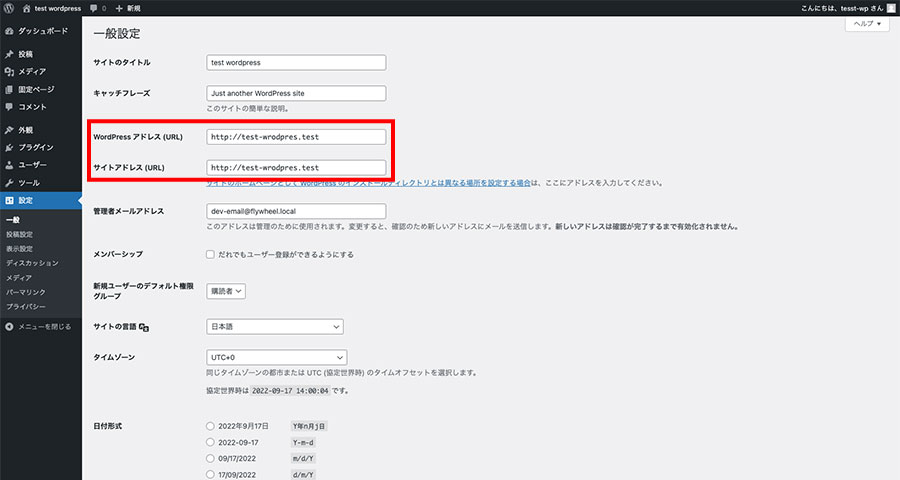
すでに管理画面やサイトを開いている場合は一度閉じて、再度Local画面で「Wp Admin」もしくは「Open site」をクリックするとURL、ドメインが変更されていることがわかります。
SSLを設定する
LocalではデフォルトではSSL通信の設定になっていません。今はSSL通信はほぼ必須なので、本番環境に近づけるためにSSLの設定を行います。

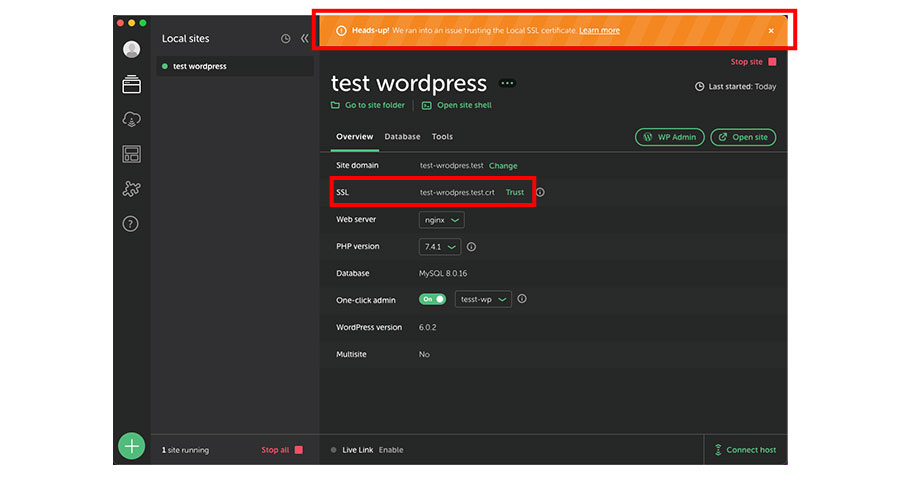
赤枠の「SSL」の「Trust」をクリックするとSSLにできますが、上部のオレンジ色のエラーが出てしまい設定が完了できませんでした。
証明書に問題があるとのことなので対応していきます。

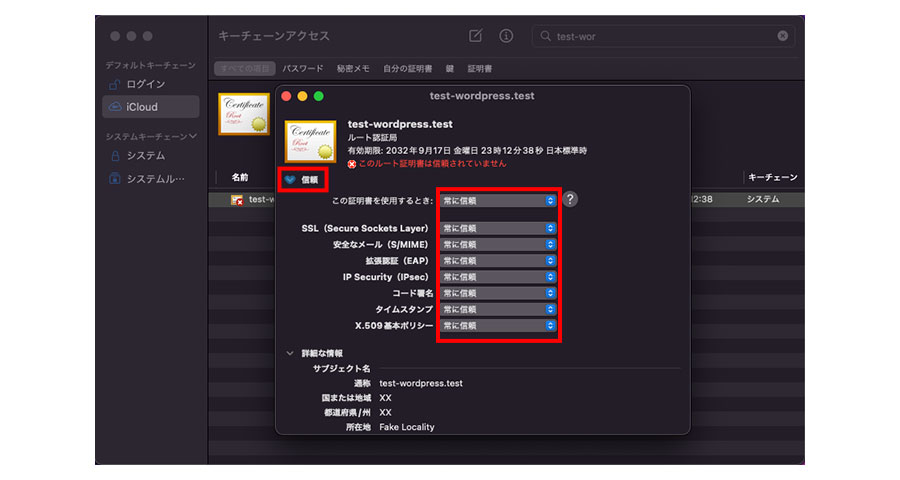
Macの場合はキーチェンアクセスを開き、検索ボックスに作成したローカルWordPressのアドレスを入れます。
検索にヒットした証明書をダブルクリックするとポップアップが開きます。少しわかりにくいですが「信頼」というプルダウンが最初は閉じているのでクリックして開きます。
「この証明書を使用するとき」のプルダウンを「常に信頼」に変更して保存します。
私の場合こちらの設定をしてもSSL設定が完了せずに、オレンジ色のエラーが出続けました。Localを再起動してもダメでここで少しハマったのですが、パソコンを再起動したら設定完了できました。
もし同じ状況になった方はパソコンを再起動すると解消する可能性があります。

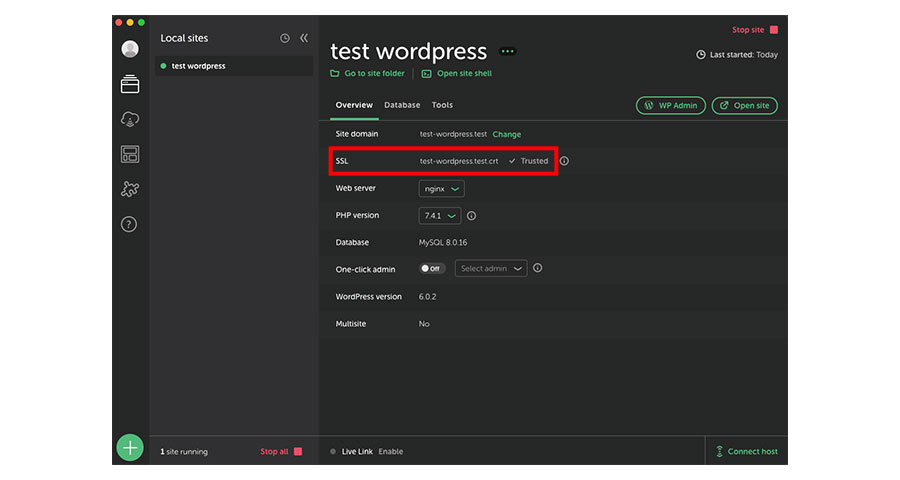
SSL設定が完了すると、先ほどまで緑だった「Trust」の文字が「Trusted」に変わり、文字色も白になります。これでSSL設定完了です。

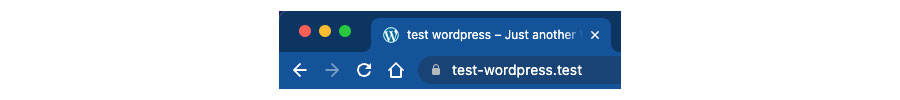
WordPressのURL設定の方は自動でSSLにならないので、別途設定が必要ですが取り急ぎブラウザのURLを「https://(ローカルサイトのURL)」に変更してみると、鍵のマークがつきます。
サイトを追加する

localは簡単にWordPressサイトを複数作成し管理できます。赤枠の「+」ボタンをクリックして、最初と同様の手順でサイトを追加します。
サイトのスタート・ストップ

localはサイトのスタート・ストップも簡単です。
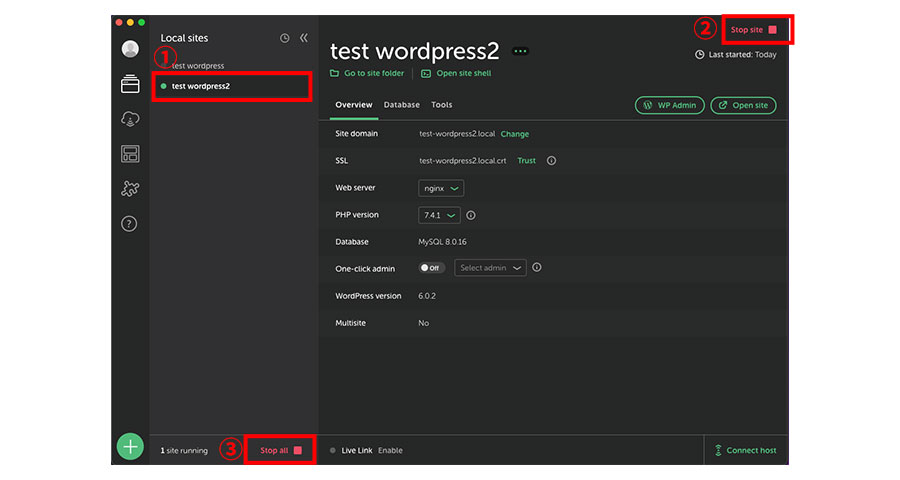
赤枠①のところにサイトがリストで表示されていて、スタート中のサイトは緑色のインジケータがついています。
同じくスタート中のサイトの場合は赤枠②のボタンが赤色の「Stop Site」になっていて、ここクリックすることでサイトをストップすることができます。
複数サイトがスタート中の場合に赤枠③の「Stop all」をクリックすることでいっぺんにサイトをストップすることもできます。
ストップ中のサイトの場合は赤枠②のボタンが緑色の「Start site」になっているのでクリックすることでスタートできます。
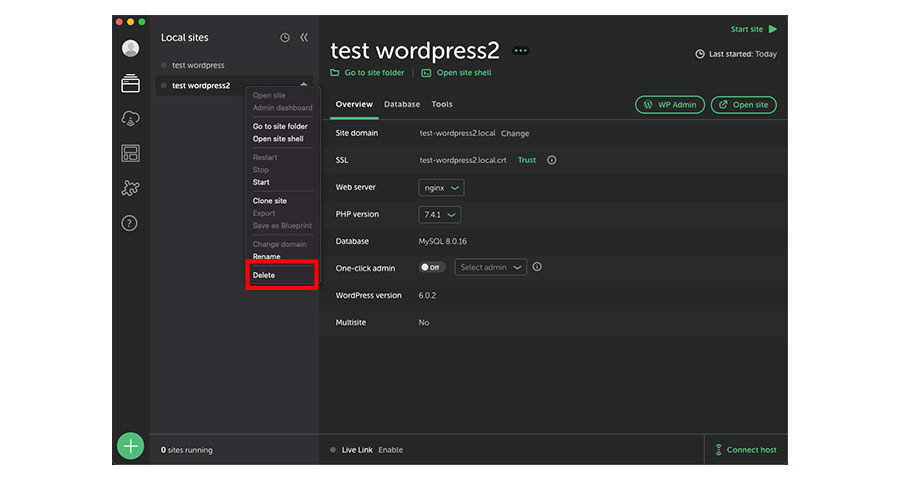
サイトを削除する

サイトを削除する場合は、削除したいサイトのリストのところで右クリックしてメニューを表示し、「Delete」をクリックします。
確認のポップアップが出るので「Delete」をクリックで削除されます。
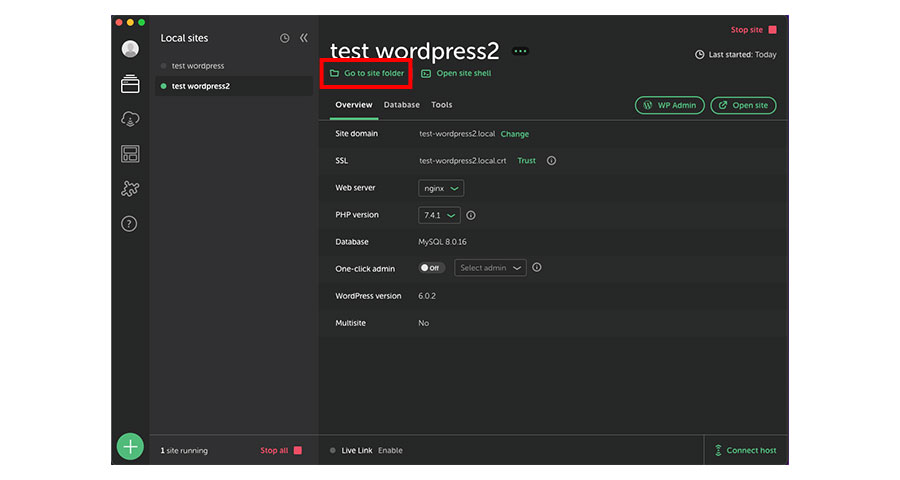
サイトのフォルダーを開く

サイトのフォルダーを開くには赤枠の「Go to site folder」をクリックします。

ローカルのWordPressのルートフォルダが開きます。
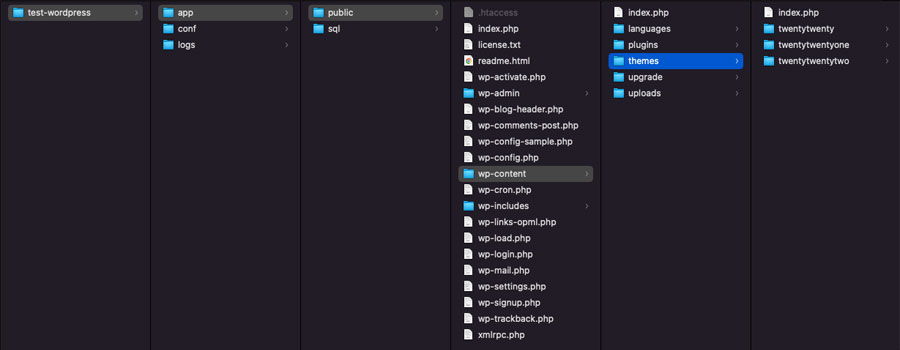
「app」 > 「public」とフォルダを展開していくとWordPressのファイル一式がある場所になります。
さらに「public」の中の「wp-content」の中に「plugins」や「themes」があり、こちらにファイルを追加したり編集したいすることでカスタマイズも可能です。
まとめ
今回はイチオシの「Localを使ってWordPressのローカル環境を作る」方法をご紹介しました。
以下に改めて要点をまとめます。
ローカル環境のメリット
POINT
- レンタルサーバー不要でコストゼロ
- FTPソフト不要で初心者にも簡単
- 万が一エラーでサイトが表示できなくなっても影響は自分のパソコンのみなのでリスクを回避できる
Localのメリット
POINT
- MacとWindowsどちらも使える
- WordPressをローカル環境に構築するための専用ツールなので、初心者でも簡単に設置可能
- 複数のWordPressの設置も、他のツールに比べて簡単にできる
- phpのバージョンやデータベースの選択、SSL通信設定など豊富なオプション設定で上級者も使える
Localのダウンロードはこちらから
サーバーを契約して一般公開する手順も書いておりますので、ぜひご覧ください。
まだWordPressを開設していない方
当ブログでは初心者がブログ運営を始めるならロリポップ! ![]() のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。
のライトプランをおすすめしています。月額220円で同価格帯の他社プランと比較すると一強です。これからブログ運営をするか検討中ならぜひ公式サイトをご確認ください。下のボタンクリックで遷移します。





