WordPressでサイトやブログを制作していると、カスタマイズ要件として「新着記事にNEWアイコンを付けたい!」という要望がよくあります。一言で新着といっても判別する方法は1つではありません。なので今回はその辺も踏まえて解説していきます。
新着記事の判別
まずは新着記事の判別ですが、何を基準に新着記事とするかを考えます。これには大きく3つのパターンがありますので3つそれぞれでコードを作成していきましょう。
- 時間で判別
- 件数で判別
- 時間+件数
1.時間で判別
記事が投稿されてからの時間で判別するパターンです。一番馴染みやすい判別ですね。
PHP
$days = 3;
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
echo 'new';
endif;
1行目 「$days = 3」で「New」をつける期間を3日以内にします。
2行目 「date_i18n(‘U’);」はWordPressの日付取得関数です。
関数リファレンス/date i18n – WordPress Codex 日本語版
3行目 「get_the_time(‘U’);」はその記事の投稿日時を取得する関数です。
テンプレートタグ/get the time – WordPress Codex 日本語版
4行目 「86400」は1日の秒数です。(60秒×60分×24時間=86400)
「$today – $entry_day」で経過した秒数を1日の秒数で割ることで経過した日数にしています。
5行目 「if ( $days > $keika ):」の条件判定で、指定した日数より経過した日数が低い場合は「New」をつける処理をします。
2.件数で判別
時間ではなく一番新しい記事からn個目までを判別するパターンです。時間に限らないので投稿した日時が古くても、n個以内であれば新着とするパターンです。あまり使うシーンはないかもしれませんがパターンとしてはありえます。
PHP
$limit = 5; $num = $wp_query->current_post; if ( $limit > $num ): echo 'New'; endif;
1行目 「$limit = 5」として最新5件に「New」をつけます。
2行目 「$wp_query->current_post」はその記事が何件目なのか取得できます。
ループ内以外で「$wp_query->current_post」を使う場合は、その前に「global $wp_query」の宣言が必要なので注意しましょう。
3.時間+件数
1と2の合わせ技です。
3日以内、かつ3件以内の記事に「New」をつける
投稿するペースが早いブログなどの場合は、「New」ばかりでうっとうしくなるので有効な判別です。
PHP
$days = 3;
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
$limit = 3;
$num = $wp_query->current_post;
if ( $limit > $num ):
echo 'New';
endif;
endif;
3件以内かつ3日以内の記事に「New」をつける
逆に投稿するペースが遅いブログなどの場合は、件数以内でも古い記事は「New」つけないようにします。
PHP
$days = 3;
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
$limit = 3;
$num = $wp_query->current_post;
if ( $limit > $num ):
echo 'New';
endif;
endif;
function.phpで関数化
上記のコードを「New」をつけたい箇所に直接書いてもいいですが、関数化して使いやすくしましょう。
function.phpに以下のコードをコピペします。
function keika_time($days){
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
echo '<div class="entry-icon-new">new</div>';
endif;
}
function keika_num($limit){
global $wp_query;
$num = $wp_query->current_post;
echo $num;
if ( $limit > $num ):
echo '<div class="entry-icon-new">new</div>';
endif;
}
function keika_awase($day,$limit){
global $wp_query;
$days = 3;
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
$limit = 3;
$num = $wp_query->current_post;
if ( $limit > $num ):
echo '<div class="entry-icon-new">new</div>';
endif;
endif;
}
11,20行目 function.phpで「$wp_query->current_post」を使う場合は「global $wp_query」の宣言が必要なので注意しましょう。
このあとスタイルシートで装飾するので「New」をdivでラップしました。
「New」を表示したいところに関数をコピペ
関数化したら「New」を表示したいところに関数をコピペします。
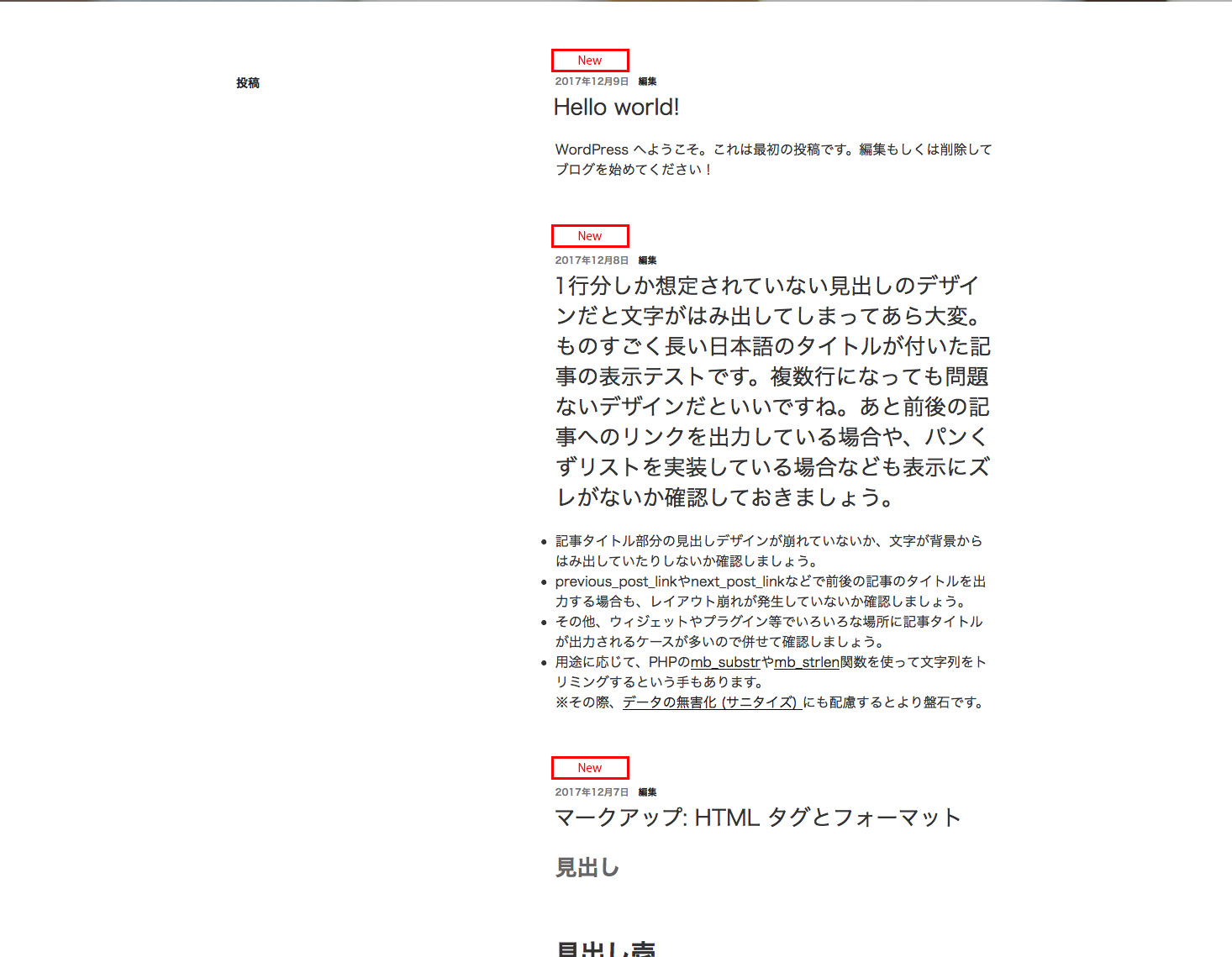
今回は「Twenty Seventeen」のテーマでやっていきます。下図の位置に入れていきます。

該当ファイル
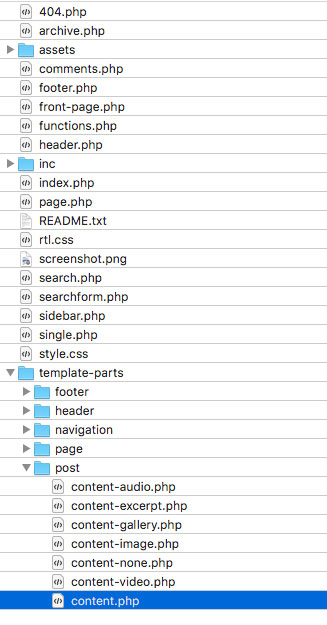
「Twenty Seventeen」の場合は少しわかりづらいのですが、「template-parts」フォルダの中の「post」の中、content.phpが該当ファイルになります。

<header class="entry-header">
<?php keika_time(3);?>
<?php
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
以下省略
2行目 「entry-meta」の上に入れたいのでこちらに先ほど関数化したものを入れました。関数化すればコードも短く、引数を変えれば色々な値で判別できるので便利ですね。
CSS
.entry-icon-new{
background: #333;
border-radius: 10px;
color: #fff;
display: inline-block;
font-size: 80%;
margin-bottom: 10px;
padding: 3px 20px;
text-align: center;
}
まとめ
せっかく新しい記事を投稿したなら、「NEW」や「新着」といったバッジをつけて記事の注目を集めたいところですね。
新しい記事の判別にはパターンがありますので、事前に用件を確認して、適切なパターンで制作しましょう。
- 時間で判別
- 件数で判別
- 時間+件数





